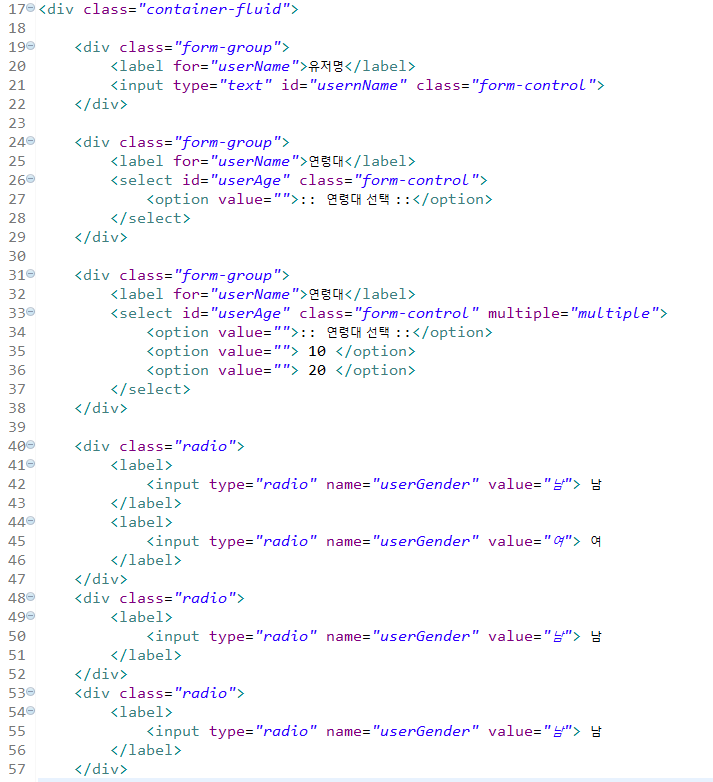
1. 기본 form
- form-group 클래스 하위에 label 테그와 input 테그로 구성
- input, textarea, select 테그의 class 속성값에 form-control 클래스 값 부여
- checkbox, radio 타입은 checkbox, radio 클래스 하위에 label과 input 테그로 구성

<div class="container-fluid">
container는 좌우 여백이 있지만
container-fulid는 좌우로 꽉찬 레이아웃, 무조건 100%의 width를 갖는다.
-
select문 에서
multiple은 원래 select 에 있는 속성이며 다중선택이 가능한 속성이다.
-
form-group은 입력폼에 있는 요소들과 타이틀을 그룹핑 할 때 쓰인다.
form-control은 부모테그의 넓이 100%로 크기를 변환해주고, 블럭요소로 변경해준다.
<결과>

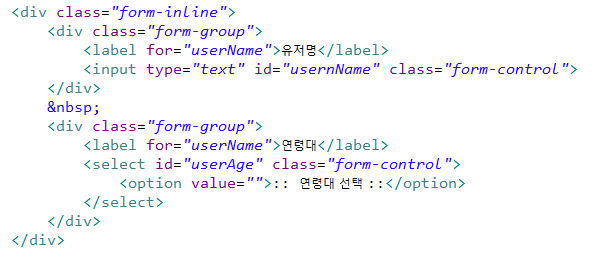
2. 인라인 폼

<div class="form-inline>
<div class="form-gorup">
</div>
</div>
위와같이 form-inline 클래스로 form-group을 감싸주어 인라인요소로 만들어준다
중간에
는 공백을 넣을때 쓰는 태그이지만 많이 쓰면 코드가 복잡해져보일 수 있으니 자주쓰지는 말자!
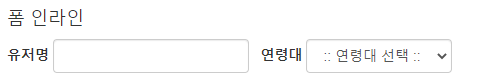
<결과>

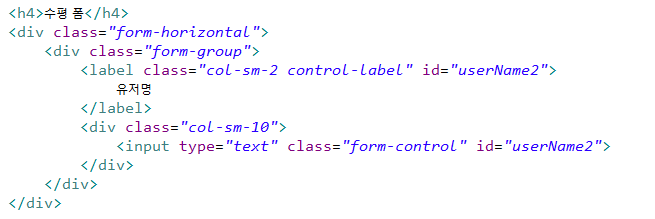
3. 수평 폼

form-horizontal 은 수평폼을 만들어주는 클래스이며, 하위의 요소들을 가로로 정렬할 수 있 게 만든다.
<결과>

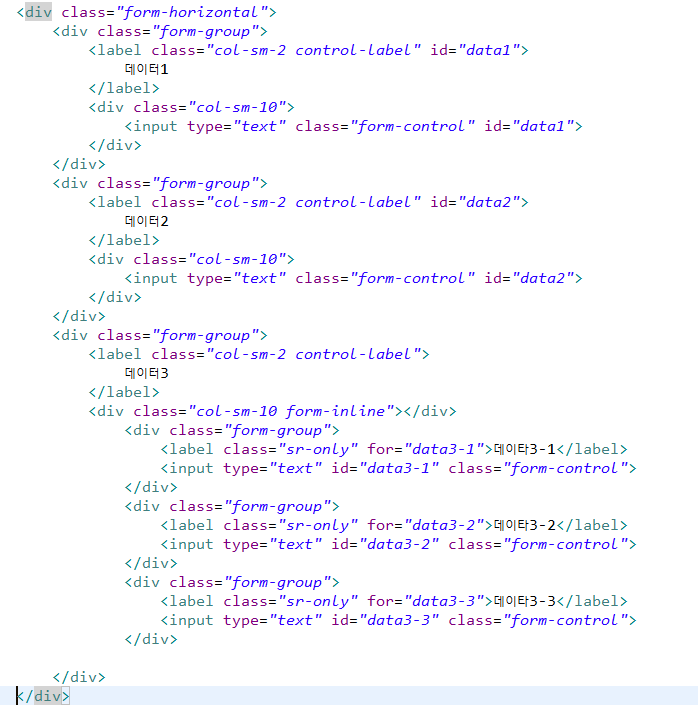
4. 수평 폼과 인라인 폼

위에 코드들은
수평폼 form-group 데이터3 안에
인라인요소인 form-gorup 데이터3-1, 3-2, 3-3 을 넣어준 형태의 코드이다.
-
<label class="sr-only" for="data3-1">데이터3-1<label>
<input type="text" id="data3-1" class="form-control">
에서 sr-only은 라벨(데이터3-1)이 화면에 출력되지않게 숨겨주는 역할을 한다.
<결과>

* 참고사이트
부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크.
프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드
bootstrapk.com
'개발자 수강노트 > bootstrap' 카테고리의 다른 글
| 수강노트 - bootstrap 반응형 웹사이트 구현하기 (0) | 2022.08.08 |
|---|---|
| 수강노트 - 부트스트랩 무료 템플릿을 활용한 응용 (0) | 2022.07.31 |
| 수강노트 - bootstrap, bootstrap : 그리드시스템 (0) | 2022.07.31 |
| 수강노트 - bootstrap 이클립스 워크스페이스내에 폴더배치하기 (0) | 2022.07.31 |





댓글