부트스트랩 무료 템플릿을 활용한 응용
<1. >
Free Bootstrap Themes, Templates, Snippets, and Guides - Start Bootstrap
Landing Page A clean, functional landing page theme
startbootstrap.com
무료 템플릿 다운 받을 수 있는 사이트에서 위 무료 템플릿을 다운 받은 후 압축을 풀어준다.


<2. >
이클립스에서
새 프로젝트 생성 - resource폴더 생성 - resource폴더에 압출풀어준 폴더를 복사+붙여넣기 해준다.

<3. >
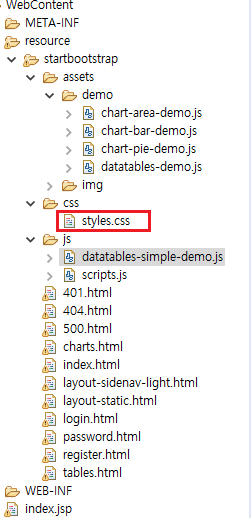
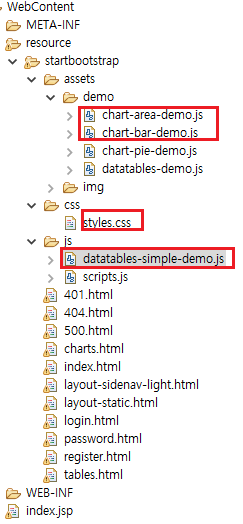
- 붙여넣기 한 압축폴더를 펼쳐보면 3개의 폴더와 html파일들이 쭉 뜬다.

index.html 열어서 전체코드를 복사 한다 (ctrl+a + ctrl+c)
<4. >
webcontent 내에 index.jsp파일을 생성 해준다.

<5. >
생성한 index.jsp파일에

이 맨 위 두줄은 그대로 두고, 나머지 코드는 다 삭제 시킨다.
그리고 나서
index.html 에서 전체 복사했던 코드를 여기에 붙여넣어 준다!
<6. >
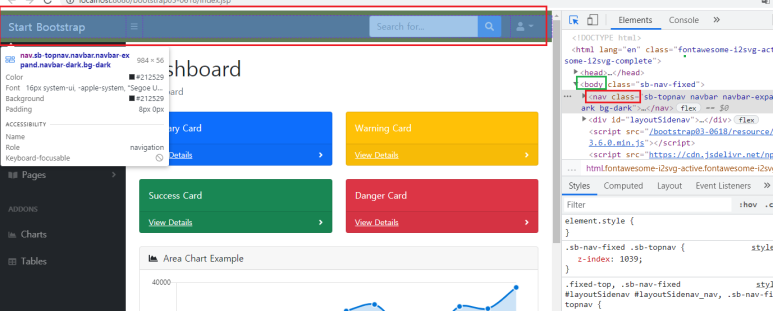
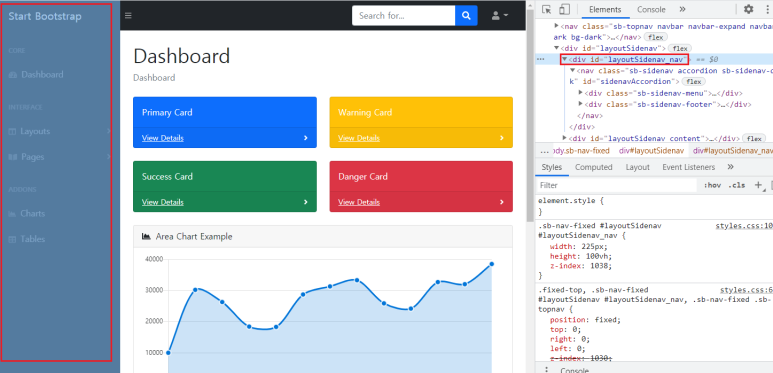
index.jsp 실행해보면

이렇게 깨져보이는게 정상이다.
깨지는 이유는 다운받은 그대로의 경로대로 설정이 되어있기 때문이다. 경로를 현재 환경에맞게 다시 수정해주어야 한다.
<7. >
경로 맞춰주기
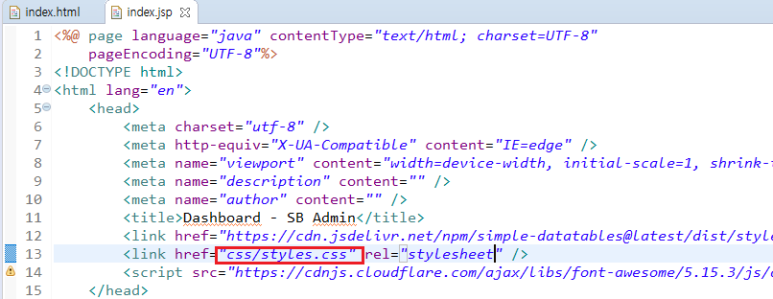
index.jsp들어가보면

이경로를

이폴더의 경로로 수정해주어야 한다.
<link href="<%=request.getContextPath() %>/resource/startbootstrap/css/styles.css" rel="stylesheet" />
경로에 맞게 수정하면 이렇게 된다!
여기서
<%=request.getContextPath() %> 는

현재 wepproject 위치의 논리적인 경로를 잡을때 가져올수있는 코드이다.
경로잡을때 <%=request.getContextPath() %> 를 같이 써주면
include 할때나 언제든지 저 코드로 써주면 절대 깨지지 않는다 !
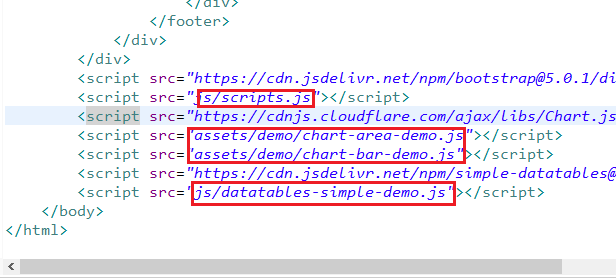
index.jsp 파일 밑으로 더 내리면 경로를 수정할 게 몇개 더있다.

이 경로도 현재 폴더환경에 맞게 경로를 변경해주어야 한다.

이 폴더의 경로로 교체 해주면 된다.
<script src="<%=request.getContextPath() %>/resource/startbootstrap/js/scripts.js"></script>
<script src="<%=request.getContextPath() %>/resource/startbootstrap/assets/demo/chart-area-demo.js"></script>
<script src="<%=request.getContextPath() %>/resource/startbootstrap/assets/demo/chart-bar-demo.js"></script>
<script src="<%=request.getContextPath() %>/resource/startbootstrap/js/datatables-simple-demo.js"></script>
이렇게 변경 해주면 된다.
마찬가지로 <%=request.getContextPath() %> 를 앞에 써주어서
현재 프로젝트명의 경로를 가져오게 해준다.
<8. > include를 활용한 분할작업
- 중복되는 영역들은 include 작업을 해주어야 한다.
1) 상단에 있는 네비게이션 분할작업,쪼개기

1-1)
개발자모드에서 네비게이션쪽 클릭해서 소스코드를 보면 body바로밑에 nav영역이 있는걸 확인할 수 있다.
1-2)
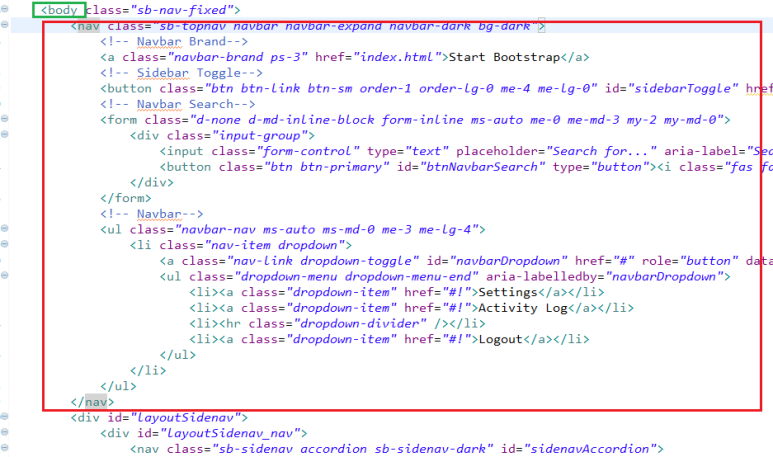
다시 index.jsp로 들어가서 보면

이렇게 body태그 밑에 nav태그들이 보인다 이 영역을 복사를 해주고 지워버린다.
1-3)
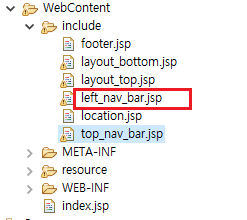
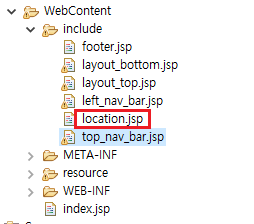
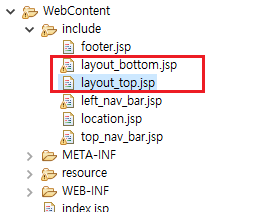
그리고 wencontent내에 include 폴더를 생성해준다

1-4)
include폴더 안에 top_nav_bar.jsp 파일을 생성해준다

1-5)
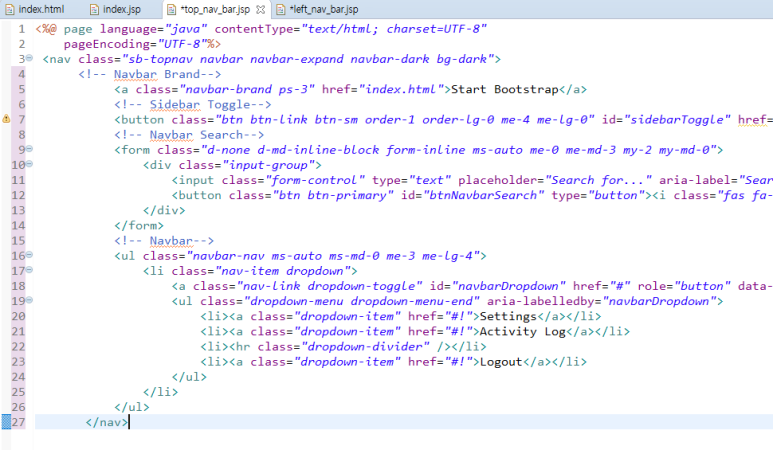
생성된 top_nav_bar.jsp 에서 맨위 두줄은 <@@> 부분 남겨두고

아까 복사했던 nav코드를 붙여넣기 해준다.
1-6)
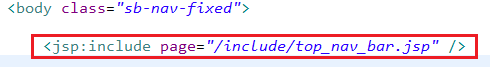
그리고 다시 index.jsp로 가서

코드 복사하고 삭제했던 영역에 다음과같은 top_nav_bar경로로 include해주면 된다.
-
여기까지 한 개의 분할작업이 끝났다.
왼쪽메뉴, 하단, 로케이션 까지 총 4개로 분할작업을 위와 같은 방법으로 똑같이 해주면 된다.
-
2) 왼쪽에 있는 네비게이션 메뉴 분할작업,쪼개기

2-1)
f12 개발자모드로 왼쪽 메뉴바의 소스코드를 확인해보니
layoutSidenav_nav 부분을 찾아서 지워주면 될 것 같다.
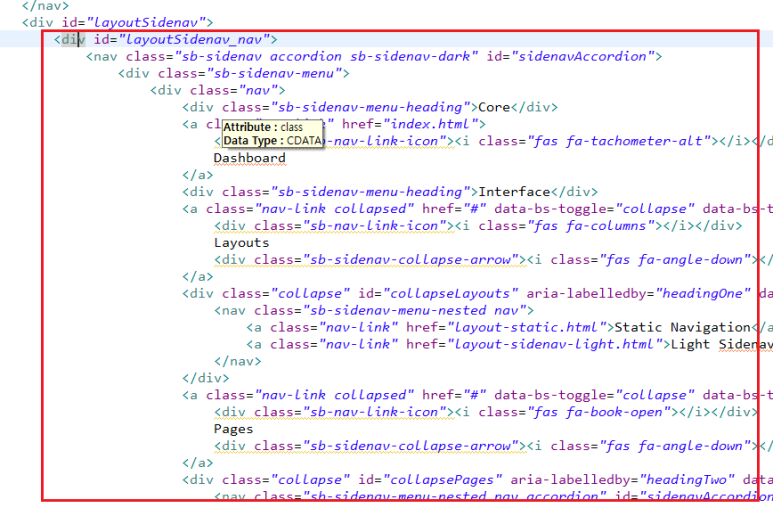
2-2) index.jsp 로 다시가서 저 코드부분을 찾아보면

이 영역이다. 이 영역을 복사해주고 지워버린다.
*
영역이 너무길어서 찾기 힘들때는
태그가 시작되는 부분인 <div 부분을 한번 클릭해주면 회색음영으로 지정이되고,
밑에 내리다보면 끝나는 부분에도 회색영역이 보인다 그 지점까지 복사해주면 된다.
<div ~~~
~~~~~~~~~~
</div>
이런식으로 표현이되어 시작점과 끝점을 빠르게 알수 있다!
2-3)
include안에 left_nav_bar.jsp 파일을 생성해준다

2-4)

생성된 left_nav_bar.jsp 에서 이 두줄만 남겨두고 밑에
위에서 복사한 코드를 그대로 붙여넣어주면 끝!
2-5)
그리고 다시 index.jsp 로 가서

코드 복사하고 삭제했던 영역에 다음과같은 left_nav_bar경로로 include해주면 된다.
3) 하단에 있는 footer 분할작업,쪼개기
이번엔 하단메뉴를 쪼개보자
3-1)

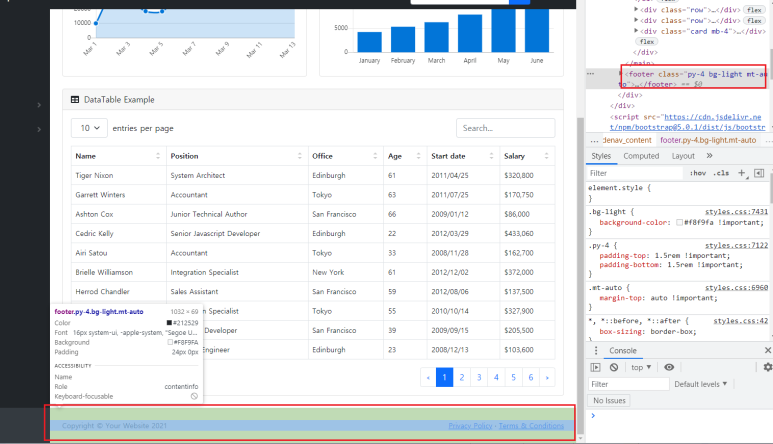
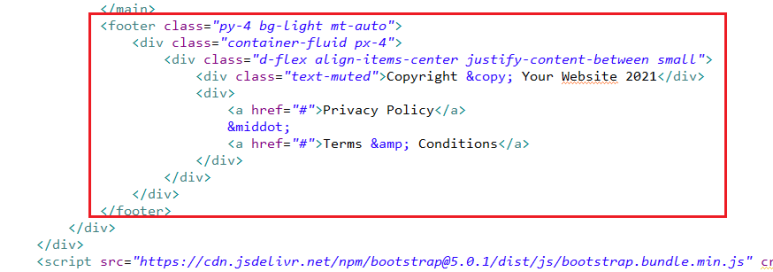
개발자모드로 하단메뉴영역 쪽 소스코드를 찾아보면 <footer ~ 소스코드를 찾으면 될 것 같다.
3-2)

이 영역이다.
마찬가지로 이 영역을 복사먼저 해주고 지워버린다.
3-3)
include폴더안에 footer.jsp 파일을 생성해준다
3-4)
생성된 footer.jsp 에서 맨위 두줄만 남겨두고 밑에
위에서 복사한 코드를 그대로 붙여넣어주면 된다.
3-5)
다시 index.jsp로 가서

아까 nav태그 지웠던 부분에 footer.jsp 경로를 설정해주어야 한다
4) 콘텐츠 쪽 영역 분할작업,쪼개기

이부분을 쪼개려고 한다.
4-1)

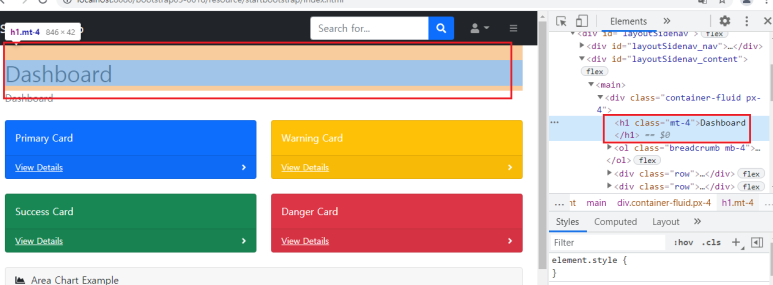
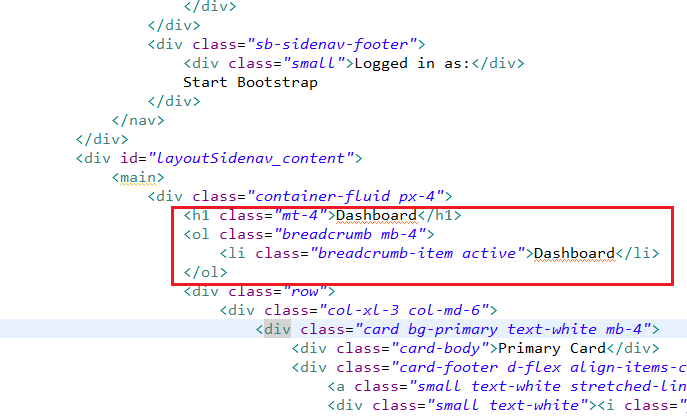
개발자 모드에서 소스코드 확인해보면 class=mt-4 영역을 찾아주면 될 것 같다.
4-2)

마찬가지로 해당영역을 복사한 후 지워준다.
3-3)
include폴더에 lacation.jsp파일을 생성하고

3-4)
생성된 location.jsp 에서 맨위 두줄만 남겨두고 밑에
위에서 복사한 코드를 그대로 붙여넣어주면 끝이다
3-5)
그리고 다시 index.jsp로 가서

아까 nav태그 지웠던 부분에 locatrion.jsp 경로를 설정해주어야 한다
여기까지하면
페이지가 바껴도 공통적으로 적용되어야 할 4개영역을 (top_nav_bar.jsp, left_nav_bar.jsp, footer.jsp, location.jsp)
include한 작업을 한 것이다.
<9. > 컨텐츠 영역부분을 삭제시키기

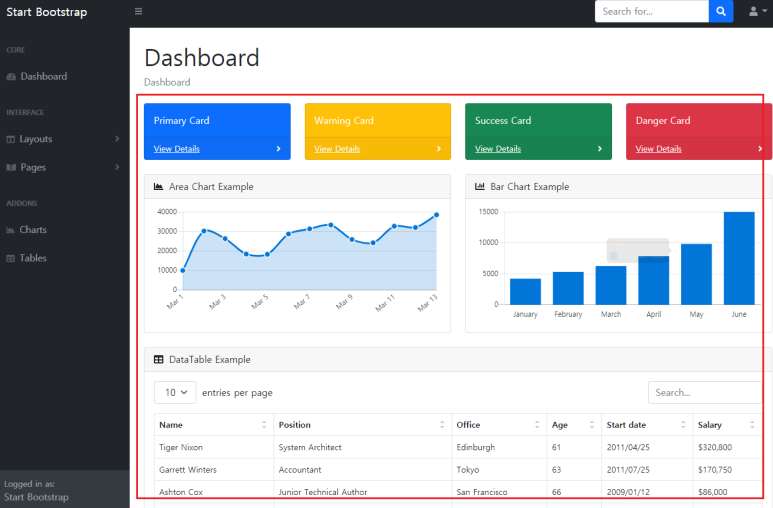
이 컨텐츠쪽 영역을 다 삭제 해주기 위해서
f12개발자모드로 해당 소스코드 찾아서 다 지워주는데,
<div class="row"> 부분과
<div class="card mb-4"> 부분 영역을 전부 삭제해주면

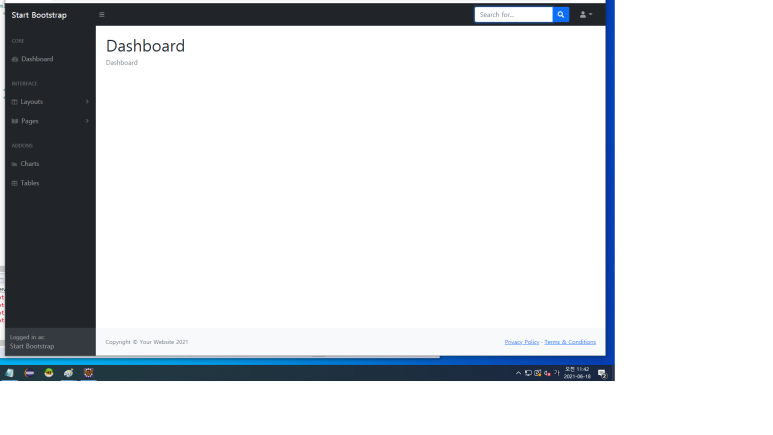
이렇게 콘텐츠영역들이 깔끔하게 사라져서 없어진다!
<10. >
레이아웃구조를 깨트리지 않기 위해서, 컨텐츠를 쉽게 작성할 수 있게 하기 위해
레이아웃도 top과 bottom으로 나눠주는 작업을 해야한다.
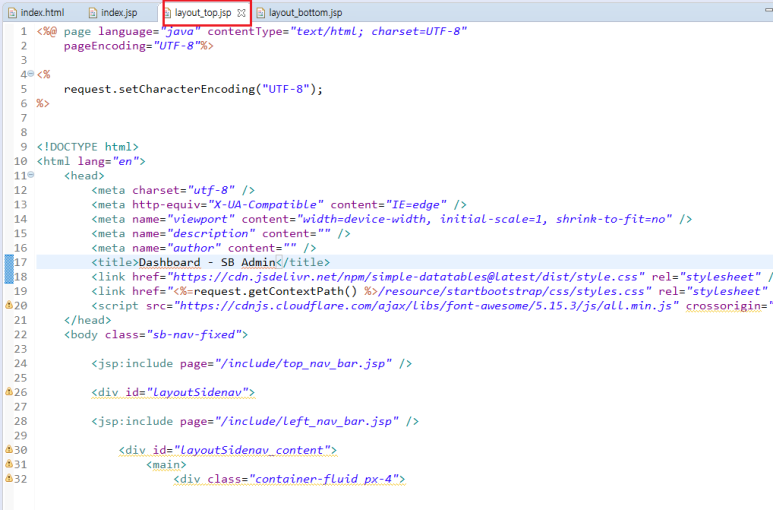
index.jsp에서
<jsp:include page="include/location.jsp">
기준으로
위에 코드들은 전부 layout_top.jsp에,
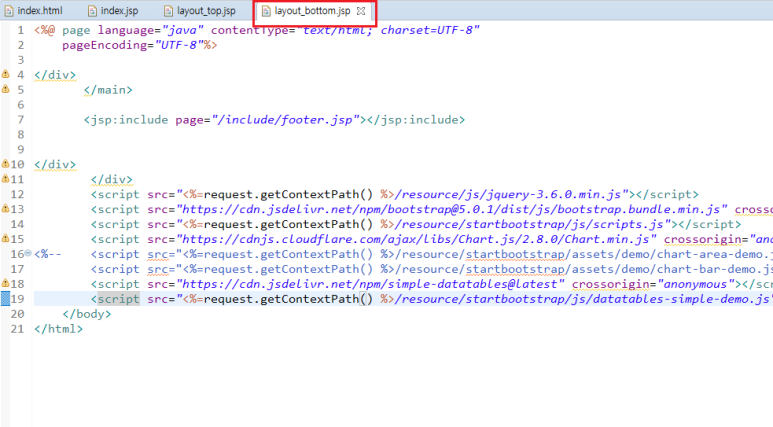
아래코드들은 전부 layout_bottom.jsp에 넣어준다.

그럼 아래처럼 된다


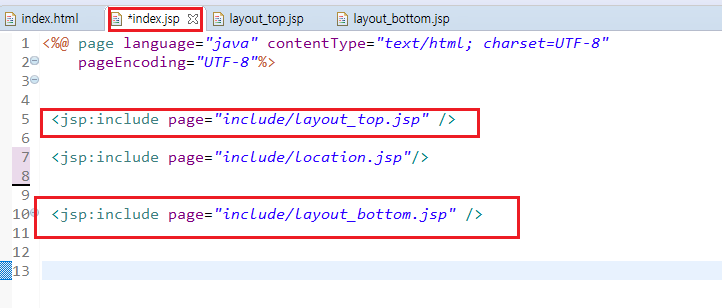
그리고 index.jsp 에는 ayout_top.jsp 와 layout_bottom.jsp 의 경로로 include를 해주는 코드를 작성해주어야 한다.

<11. > 콘텐츠 영역쪽 글씨 바꾸기

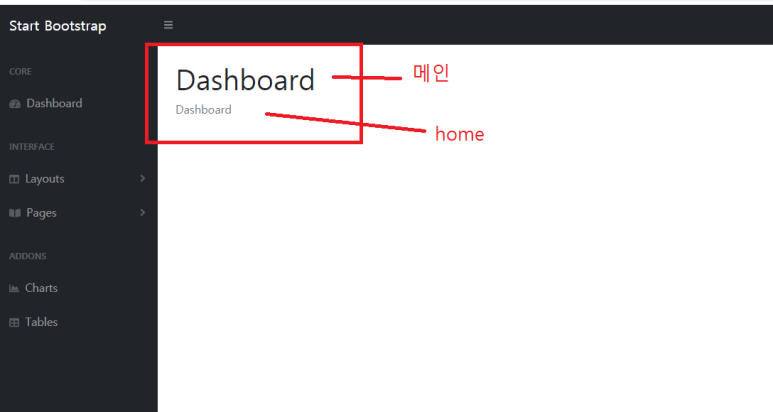
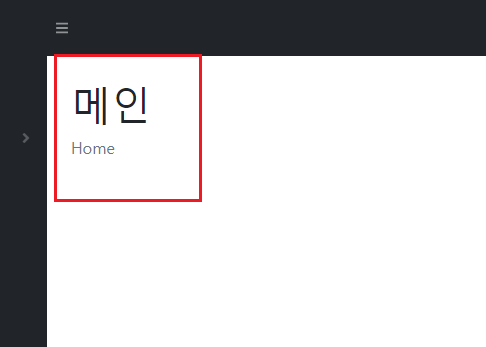
이렇게 빨간영역에 글씨를 바꾸고 싶을 때,
11-1)
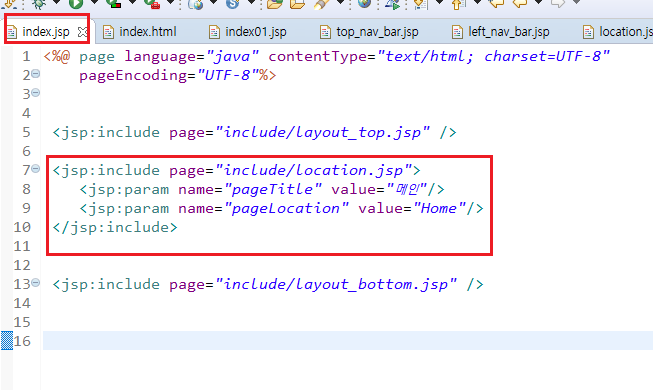
index.jsp에서

<jsp:include page="include/location.jsp" /> 해서 뒤에 닫는 태그가 있던 include 코드를
위와같이 바꾸어 주어야 한다.
location.jsp안에 대쉬보드 영역 코드가 있기때문에 그쪽으로 파라미터를 보내주기위한 코드이다.
11-2)
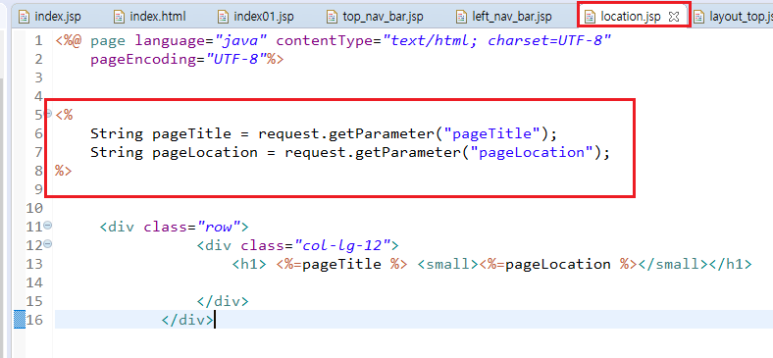
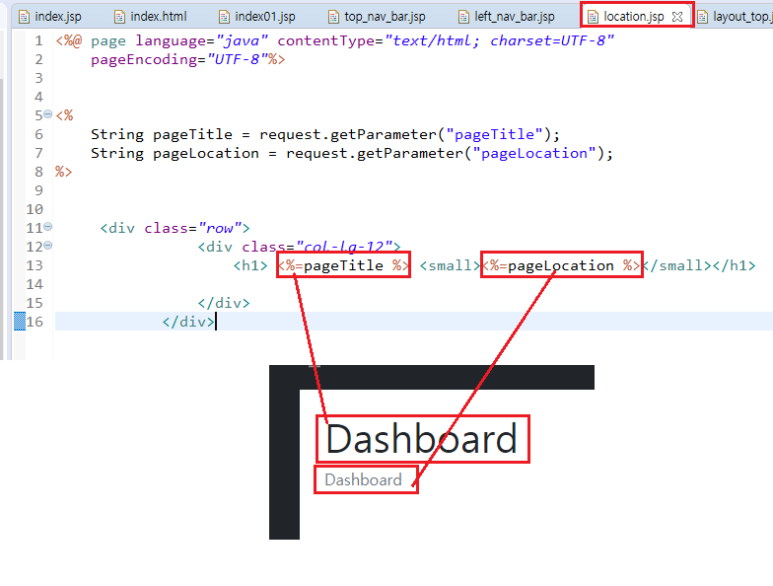
location.jsp로 들어가서

문자열 타임으로 선언을해주고 각각 변수에 담아주는 코드이다.
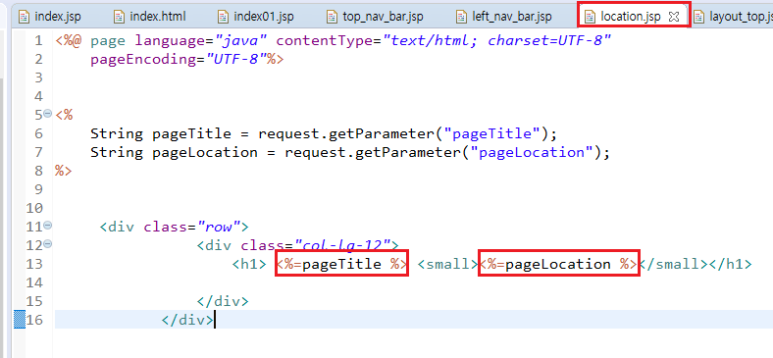
11-3)


이런식으로 위에는 변수 pageTitle에 담긴값을, 아래쪽에는 변수 page Location에 담긴 값이 출력되게 한다.
<결과>

이렇게바뀐다 !
'개발자 수강노트 > bootstrap' 카테고리의 다른 글
| 수강노트 - 부트스트랩 form (0) | 2022.08.08 |
|---|---|
| 수강노트 - bootstrap 반응형 웹사이트 구현하기 (0) | 2022.08.08 |
| 수강노트 - bootstrap, bootstrap : 그리드시스템 (0) | 2022.07.31 |
| 수강노트 - bootstrap 이클립스 워크스페이스내에 폴더배치하기 (0) | 2022.07.31 |





댓글