반응형
1. 네비게이션
<jsp:include page="/include/header.jsp">
<jsp:param name="title" value="부트스트랩 반응형 웹사이트"/>
</jsp:include>
<nav class="navbar navbar-inverse navbar-static-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="navbar-menu">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li><a href="#">Link4</a></li>
</ul>
</div>
</div>
</nav>▼

2. 캐러셋 (슬라이드쇼)
<div id="carousel-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-generic" data-slide-to="1"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<div style="height: 200px; background: #896AB7;"></div>
</div>
<div class="item">
<div style="height: 200px; background: #C4B68F;"></div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
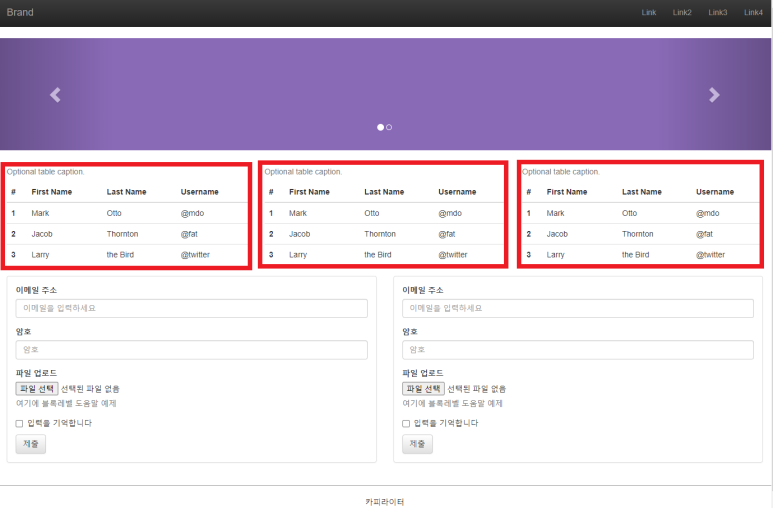
3. 테이블
<div class="container-fluid" style="margin-top: 20px;">
<div class="row">
<div class="col-md-4">
<table class="table">
<caption>Optional table caption.</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
<div class="col-md-4 hidden-xs">
<table class="table">
<caption>Optional table caption.</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
<div class="col-md-4 hidden-xs">
<table class="table">
<caption>Optional table caption.</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>▼

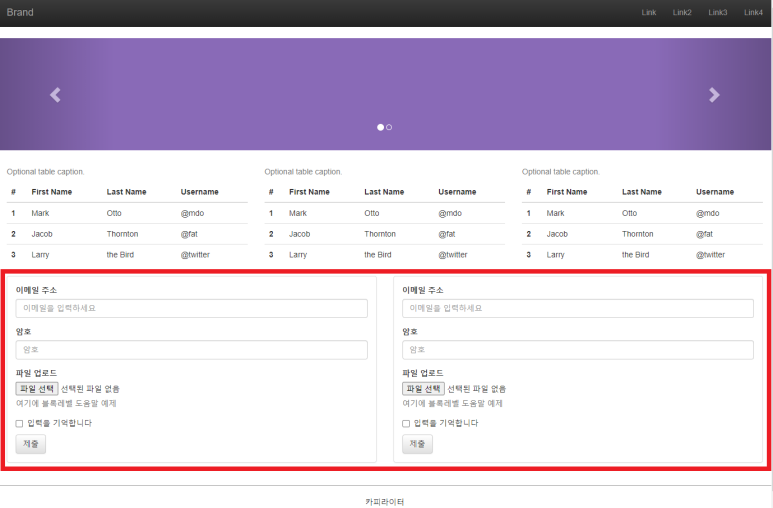
4. form
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-body">
<form>
<div class="form-group">
<label for="exampleInputEmail1">이메일 주소</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="이메일을 입력하세요">
</div>
<div class="form-group">
<label for="exampleInputPassword1">암호</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="암호">
</div>
<div class="form-group">
<label for="exampleInputFile">파일 업로드</label>
<input type="file" id="exampleInputFile">
<p class="help-block">여기에 블록레벨 도움말 예제</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 입력을 기억합니다
</label>
</div>
<button type="submit" class="btn btn-default">제출</button>
</form>
</div>
</div>
</div>
<div class="col-md-6 hidden-xs hidden-sm">
<div class="panel panel-default">
<div class="panel-body">
<form>
<div class="form-group">
<label for="exampleInputEmail1">이메일 주소</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="이메일을 입력하세요">
</div>
<div class="form-group">
<label for="exampleInputPassword1">암호</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="암호">
</div>
<div class="form-group">
<label for="exampleInputFile">파일 업로드</label>
<input type="file" id="exampleInputFile">
<p class="help-block">여기에 블록레벨 도움말 예제</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 입력을 기억합니다
</label>
</div>
<button type="submit" class="btn btn-default">제출</button>
</form>
</div>
</div>
</div>
</div>▼

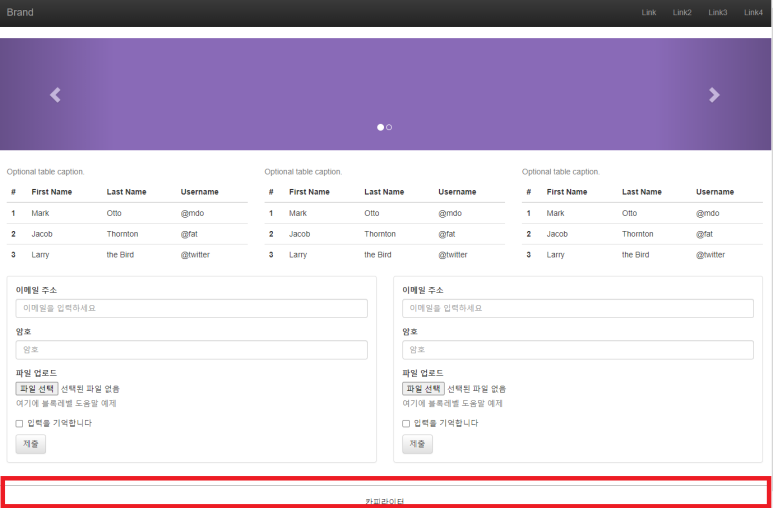
5. 하단
<footer style="border-top: 1px solid #999; margin-top: 20px; text-align: center; padding: 20px;">
카피라이터
</footer>▼

반응형
'개발자 수강노트 > bootstrap' 카테고리의 다른 글
| 수강노트 - 부트스트랩 form (0) | 2022.08.08 |
|---|---|
| 수강노트 - 부트스트랩 무료 템플릿을 활용한 응용 (0) | 2022.07.31 |
| 수강노트 - bootstrap, bootstrap : 그리드시스템 (0) | 2022.07.31 |
| 수강노트 - bootstrap 이클립스 워크스페이스내에 폴더배치하기 (0) | 2022.07.31 |





댓글