


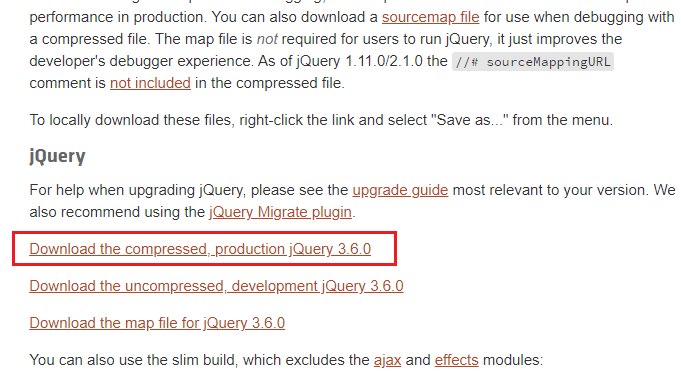
Download the compressed, production jQuery 3.6.0 를 눌러서
이상한 코드를이 쭉 뜨는데 무시하고
ctrl+S 누르고 저장한다
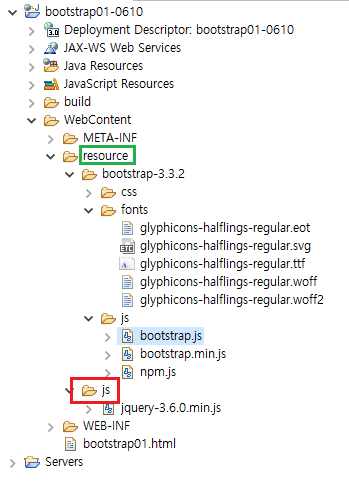
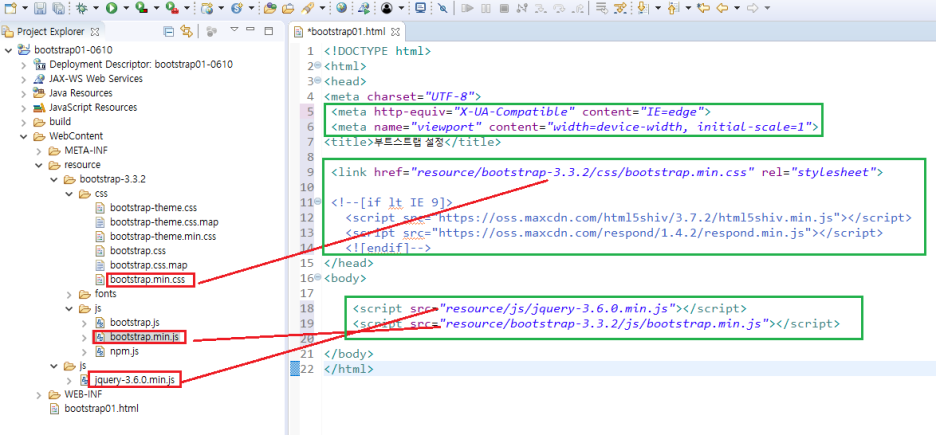
이클립스 내 새로운 워크스페이스를 생성하고 아래와 같이 폴더를 생성하고 다운받은파일을 넣어준다.

- webcontent안에 resource 폴더를 생성하여 부트스트랩에서 다운받은 파일을 집어넣어주고
- bootstrap-3.3.2 폴더가 집어넣어지면 그안에 js폴더를 새로 생성해주어 그 폴더안에는 제이쿼리에서 다운받았던 파일을 집어넣어준다.
/ 부트스트랩 기본셋팅

부트스트랩 사이트에서 시작하기 누르면 나오는 화면에서 코드를 참고하여
bootstrap01.html파일을 새로 생성하여
아래와같이 기본 셋팅을 해준다.

/ 부트스트랩 옵션 클래스 종류 (크기옵션, 색상옵션, active)
<button type="button" class="btn btn-default btn-lg">
확인
</button>
<button type="button" class="btn btn-default btn-md">
확인
</button>
<button type="button" class="btn btn-default btn-sm">
확인
</button>
<button type="button" class="btn btn-default btn-xs">
확인
</button>
<h4>색상 옵션</h4>
<button type="button" class="btn btn-default">
확인
</button>
<button type="button" class="btn btn-primary">
확인
</button>
<button type="button" class="btn btn-success">
확인
</button>
<button type="button" class="btn btn-info">
확인
</button>
<button type="button" class="btn btn-warning">
확인
</button>
<button type="button" class="btn btn-danger">
확인
</button>
<h4>active</h4>
<button type="button" class="btn btn-default">
확인
</button>
<button type="button" class="btn btn-default active">
확인
</button><결과>

/ 부트스트랩 콤포넌트 - table
<div class="container">
<div class="<div class="table-responsive">>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>제목</th>
<th>작성일</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td >공지사항입니다.</td>
<td>2021-06-10</td>
</tr>
<tr>
<td>공지사항입니다.</td>
<td>2021-06-10</td>
</tr>
<tr>
<td>공지사항입니다.</td>
<td class="danger">2021-06-10</td>
</tr>
<tr>
<td>공지사항입니다.</td>
<td>2021-06-10</td>
</tr>
</tbody>
</table>
</div>-
줄무늬 행 만들고싶으면 클래스명을 table table-striped
선있는 행 만들고 싶으면 클래스명을 table table-bordered
<결과>

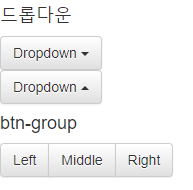
/ 부트스트랩 콤포넌트 - 드롭다운, 버튼그룹
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="dropup">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<h4> btn-group </h4>
<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div><결과>

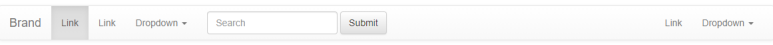
/ 부트스트랩 콤포넌트-nav
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav><결과>

DataTables | Table plug-in for jQuery
DataTables Table plug-in for jQuery Advanced tables, instantly DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, built upon the foundations of progressive enhancement, that adds all of these advanced features to any H
datatables.net
'개발자 수강노트 > bootstrap' 카테고리의 다른 글
| 수강노트 - 부트스트랩 form (0) | 2022.08.08 |
|---|---|
| 수강노트 - bootstrap 반응형 웹사이트 구현하기 (0) | 2022.08.08 |
| 수강노트 - 부트스트랩 무료 템플릿을 활용한 응용 (0) | 2022.07.31 |
| 수강노트 - bootstrap, bootstrap : 그리드시스템 (0) | 2022.07.31 |





댓글