: 부트스트랩 설정
- 부트스트랩의 css, js 파일과 html5문서, html5의 메타테그가 필요
메타테그
1) ie브라우저의 최신 문서 모드로 변환해주는 메타테그
<meta http-equiv="X-UA-Compatible" content="IE=edge">
2) 사용자의 디바이스 크기에 맞춰 사이트의 전체 가로크기 100% 맞춰주는 메타테그
<meta name="viewport" content="width=device-width, initial-scale=1">
- 제이쿼리 : bootstrap.js의 상위에 제이쿼리 파일이 있어야한다.
- ie 9이하 버전에서 (html5 미지원 브라우저) 에서 화면이 깨지지 안도록 만들어 주는 js파일 삽입
/ 부트스트랩 그리드 시스템
- 부트스트랩으로 반응형 웹을 구현해야 할 경우 사용
- .container 또는 .container-fulid 클래스가 필요 (적절한 정렬과 패딩)
- 1행을 표현할 때는 row 라는 클래스를 쓴다.
- 디바이스 크기를 지정할 때 lg, md, sm, xs로 지정이 가능하다.
(ex. col-lg-*. col-md-*. col-sm-*. col-xs-*)
- 그리드를 표현하고자 할때 col-크기-값 형태로 표현해야 한다.
- 그리드의 값은 총 12가 최고값이며, 1행에 열의 총 합산값이 12가 되도록 해주면 된다.

이런식으로 1행에 값은 총 12로 표현
* include *
<%@ include file="경로" %>
으로 include 활용하는 방법도있지만
<jsp:include page="경로"></jsp:include>
로도 include 활용이 가능하다.

이런식으로 include폴더 안에
footer, header jsp파일을 만든 다음,
main.jsp에
<jsp:include page="/include/header.jsp"></jsp:include>
<jsp:include page="/include/footer.jsp"></jsp:include>
이와같이 코드를 작성해주면 된다.
/ include를 활용한 title에 파라미터값 집어넣기

main에서 글씨가 깨지지않도록 인코딩 해주고,
header에 include코드 안에
<jsp.param name="title" value="부트스트랩 셋팅1"'/> 를 적어준다.

header에
- 위와같은 코드를 작성하여 파라미터값 title에 담긴 값 "부트스트랩 셋팅1"을 가져와준다.
- <title></title>안에 title값을 출력할 수 있게 <%=title %> 을 작성해준다.
그리고나서 main을 실행시켜보만

이렇게 title에 "부트스트랩 셋팅1" 이 뜨게된다.
아래와 같은 방법으로도 파라미터를 가져올 수도 있다.

<%
String title = (String) request.getParameter("title");
%>
는 지워주고,
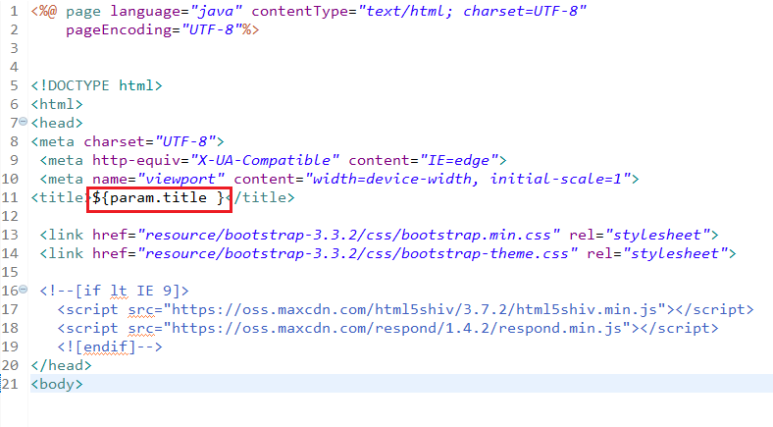
<title></title>안에 ${param.title} 이라고 써주어도 파라미터값을 가져와 동일한 결과가 나타나게 된다.

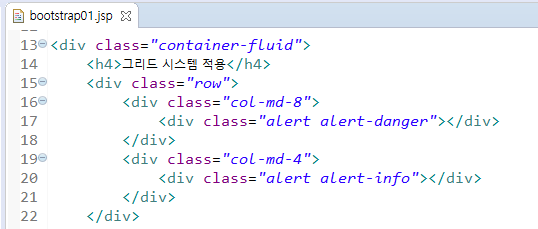
1. 그리드 시스템 적용

위와 같이 2개의 alert요소를 화면에 출력한다고 하면

디바이스 크기가 md일때
8 + 4로 =12 이기 때문에 한줄로 표현된다

디바이스 크기가 md크기보다 작게 줄어들었을때
개행이되어 두줄로 나타나게 된다.
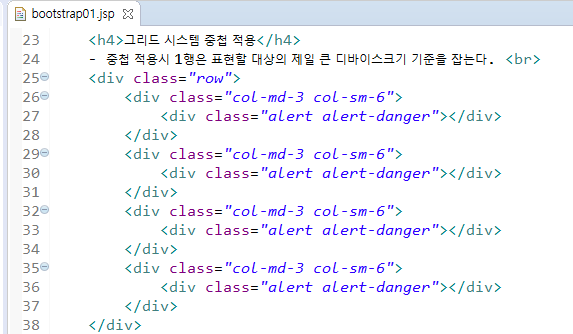
2. 그리드시스템 중첩 적용
- 중첩 적용시 1행은 표현할 대상의 제일 큰 디바이스크기 기준을 잡는다.

위와 같이 4개의 alert요소를 화면에 출력한다고 하면

디바이스 크기가 md일때
표현해야할 제일 큰 디바이스 md이므로 md기준으로 md3 + md3 + md3 + md3 = 12 기 때문에 한줄로 표현이되고

디바이스 크기가 sm일때
디바이스 크기가 md보다작은 sm크기라고 할때,
col-sm-6 / col-sm-6 / col-sm-6 / col-sm-6 에 맞게
sm6 + sm6 =12 해서 1줄이 표현되고
나머지 sm6 + sm6 =12이 밑으로 개행되어 표현된다.

디바이스 크기가xs 일때
4개의 요소가 각각 개행되어 4줄로 표현이 된다.
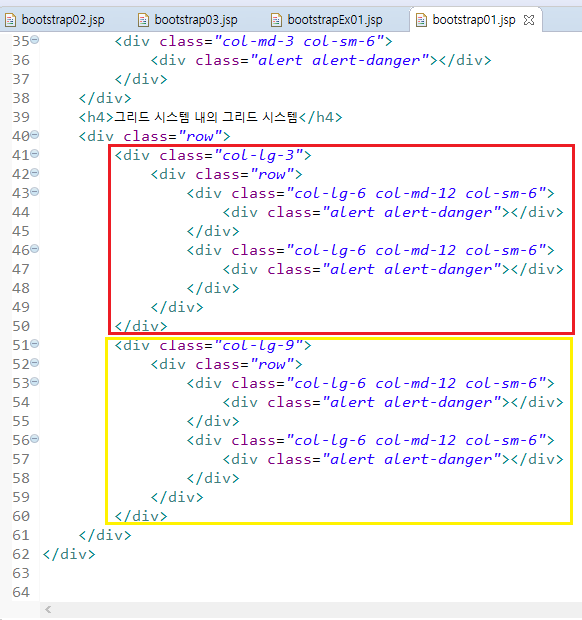
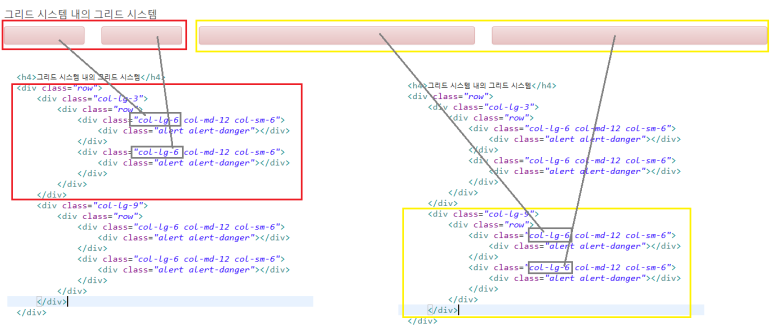
3. 그리드 시스템 내의 그리드 시스템

위와 같이 4개의 alert요소를 화면에 출력한다고 하면

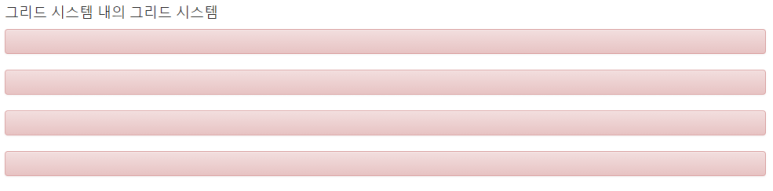
<디바이스 크기가 lg 일때>

이런식으로
빨간영역은 빨간영역내에서, 노란영역은 노란영역 내에서 값에 따라 화면에 출력이된다.
디바이스 크기를 다르게했을때도 위와 마찬가지로 적용이된다
▼

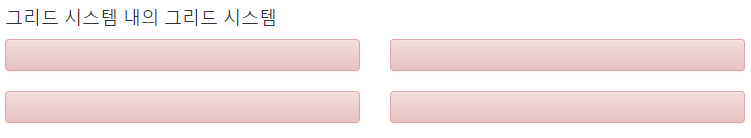
<디바이스 크기가 md일때>

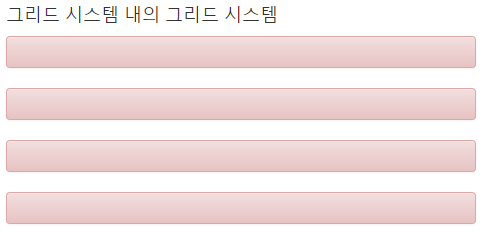
<디바이스 크기가 sm일때>

<디바이스 크기가 xs일때>
'개발자 수강노트 > bootstrap' 카테고리의 다른 글
| 수강노트 - 부트스트랩 form (0) | 2022.08.08 |
|---|---|
| 수강노트 - bootstrap 반응형 웹사이트 구현하기 (0) | 2022.08.08 |
| 수강노트 - 부트스트랩 무료 템플릿을 활용한 응용 (0) | 2022.07.31 |
| 수강노트 - bootstrap 이클립스 워크스페이스내에 폴더배치하기 (0) | 2022.07.31 |





댓글