: 스타일속성 종류 2
1) border
- 테두리
<style>
#border01{
/* border: 3px dotted #000; */
border-width: 3px;
border-style: dotted;
border-color: #000;
}
#border02{
border-bottom-width: 3px;
border-bottom-style: dashed;
border-bottom-color: #000;
border-top-width: 3px;
border-top-style: dashed;
border-top-color: #000;
}
#border03{
border-left-width: 3px;
border-left-style: dashed;
border-leftcolor: #000;
border-right-width: 3px;
border-right-style: dashed;
border-right-color: #000;
}
</style>
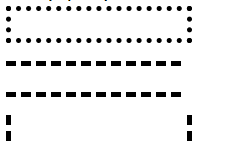
<input type="text" id="border01">
<input type="text" id="border02">
<input type="text" id="border03"><결과>

첫번째 상,우,하,좌가 굵기3px, 스타일은 dotted, 색상은#000;
두번째 상,하가 굵기3px, 스타일은 dotted, 색상은#000;
세번째 좌,우가 굵기3px, 스타일은 dotted, 색상은#000;
2) padding
- 안쪽여백
<head>
<style type="text/css">
div{
border: 1px solid #000;
margin-bottom: 10px;
}
</style>
</head>
<style>
#padding01{
padding: 15px;
}
#padding02{
padding-left: 15px;
}
#padding03{
/* 상 우 하 좌 */
padding : 15px 10px 30px 5px;
}
#padding04{
/* 상하, 좌우*/
padding: 15px 30px;
}
</style>
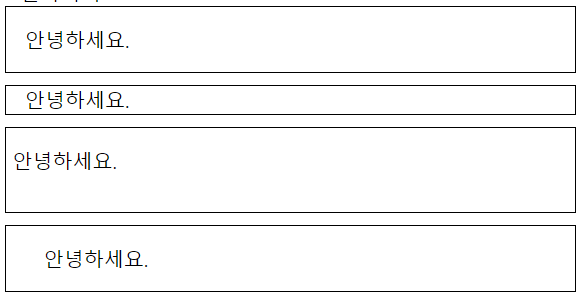
<div id="padding01">안녕하세요.</div>
<div id="padding02">안녕하세요.</div>
<div id="padding03">안녕하세요.</div>
<div id="padding04">안녕하세요.</div><결과>

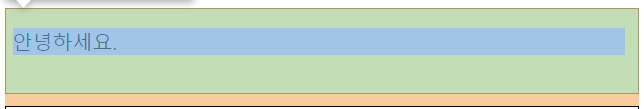
: 여기서 #padding03 결과를 F12눌러서 마우스 대보면

초록색 상 우 하 좌 안쪽여백 (padding : 15px10px 30px 5px;) 이 적용된 모습이다.
* 밑에 주황색은 최상단에서 공통적으로 적용한 margin값 10px가 적용된 모습
3) margin
- 바깥 여백
<head>
<style type="text/css">
div{
border: 1px solid #000;
margin-bottom: 10px;
}
</style>
</head>
<style>
#margin01{
margin: 15px;
}
#margin02{
margin-top: 30px;
}
#margin03{
margin: 50px 10px 20px 30px;
}
#margin04{
margin: 10px 50px;
}
</style>
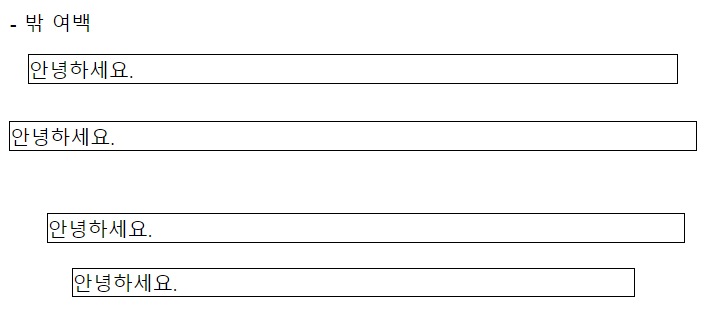
<div id="margin01">안녕하세요.</div>
<div id="margin02">안녕하세요.</div>
<div id="margin03">안녕하세요.</div>
<div id="margin04">안녕하세요.</div><결과>

: margin02를 F12로 마우스를 대보면

주황색 위 바깥여백 (margin-top: 30px;) 이 적용된 모습이다.
* 밑에 주황색은 최상단에서 공통적으로 적용한 margin값 10px가 적용된 모습
4) width, height
- 가로사이즈, 세로사이즈 (블럭라인요소에만 적용)
<head>
<style type="text/css">
div{
border: 1px solid #000;
margin-bottom: 10px;
}
</style>
</head>
<style>
#width01{
width: 200px;
min-width: 150px
}
#height01{
height: 200px;
max-height: 500x;
}
</style>
<div id="width01">안녕하세요.</div>
<div id="height01">안녕하세요.</div>* min-width는 가로 최소값지정 / max-height는 세로 최대값지정
<결과>

5) background
<style>
/*배경 색상 및 이미지*/
#background01{
/* background: #000; */
background-color : rgba(0,0,0,0.5);
height: 50px;
}
#background02{
background-image: url("bg01.png");
/* 배경 이미지 사이즈 조정 */
background-size: 10%;
/* 반복 옵션 설정*/
/* background-repeat: no-repeat; */
height: 200px;
}
html, body{
height: 100%;
}
body{
background-image: url("bg02.jpg");
background-size: 30%;
background-repeat: no-repeat;
background-position: center top;
}
</style>
<div id="background01"></div>
<div id="background02"></div>* 반복옵션 설정에서
no-repeat : 반복x
repeat-x : 가로반복
repeat-y : 세로반복
6) position, z-index
<style>
#position01{
/*
fixed = 화면의 절대위치값으로 고정
letf, right, top, bottom 속성으로 위치 조정 가능
*/
position: fixed;
width: 50px;
height: 50px;
background-color: #000;
right : 10px;
top: 10px;
/*
앞뒤 노출 순서 지정
fixed, absolute 대상에 노출 순서 지정할 수 있다.
*/
z-index: 10;
}
#position-wrap{
height: 300px;
border: 1px solid #000;
position: relative;
/* 컨텐츠(부모테그 사이즈) 영역에서 벗어 났을 경우 옵션 설정 */
/* overflow-y: scroll; */
overflow: hidden;
}
#position02{
/*
absolute - 부모 기준의 위치 절대값으로 고정
부모의 포지션이 position: relative; 으로 설정되어 있어야 한다.
*/
position: absolute;
width: 50px;
height: 50px;
background-color: #f00;
top: -20px;
right: 10px;
}
#position02
</style>
<div id="position01"></div>
<div id="position-wrap">
<div id="position02"></div>
</div>
<h4>overflow</h4>
<style>
#overflow{
height: 50px;
border: 1px solid #000;
/* hidden - 영역을 벗어날 경우 감춘다. */
/* overflow: hidden; */
/* scroll - 영역이 벗어날 경우 스크롤 생성 */
/* overflow: scroll; */
overflow-y: scroll;
}
</style>
<div id="overflow">
<ul>
<li> 컨텐츠 1</li>
<li> 컨텐츠 2</li>
<li> 컨텐츠 3</li>
<li> 컨텐츠 4</li>
<li> 컨텐츠 5</li>
</ul>
</div>*
#position-wrap (부모영역) 에서
position: relative; 로 설정하고
#position02 (자식영역) 에서
position: absolute; 로 부모기준 위치 절대값으로 고정시킬 수 있다.
: absolute로 고정안했을때 자식영역에서 top: 0 으로 설정했을 경우
> 부모영역 컨텐츠 안에서의 기준이아니라 전체 화면 상단 맨위로 고정이 된다.
: absolute로 고정했을때 자식영역에서 top: 0 으로 설정했을 경우
> 부모영역 컨텐츠 안에서 부모 위치 절대값 기준이기 때문에 부모영역컨텐츠 내에서 상단에 고정이 된다.
*
z-index는
앞뒤노출순서를 지정할수있다
a가 z-index: 9고 , b가 z-index: 10 면 b가 숫자가 더 높으니 b가 앞으로 노출이 된다.
7) overflow
<style>
#overflow{
height: 50px;
border: 1px solid #000;
/* hidden - 영역을 벗어날 경우 감춘다. */
/* overflow: hidden; */
/* scroll - 영역이 벗어날 경우 스크롤 생성 */
/* overflow: scroll; */
overflow-y: scroll;
}
</style>
<div id="overflow">
<ul>
<li> 컨텐츠 1</li>
<li> 컨텐츠 2</li>
<li> 컨텐츠 3</li>
<li> 컨텐츠 4</li>
<li> 컨텐츠 5</li>
</ul>
</div>
8) display
- 노출옵션
<style>
#display01, #display02{
/* 선택된 대상을 inline 요소로 변경 */
display: inline;
}
#display03{
/* 블럭요소로 변경 */
display: block;
}
#display04{
/* 감추기 기능 */
display: none;
}
#display06{
/* 높이와 넓이가 설정 가능한 inline 요소로 변경 */
display: inline-block;
height: 100px;
}
</style>
<div id="display01">안녕하세요.</div>
<span>한국스마트정보교육원입니다.</span>
<div id="display02">안녕하세요.</div>
<span id="display03">한국스마트정보교육원입니다.</span>
<div id="display04">ksmart</div>
<span id="display05">ksmar.or.kr</span>
<span id="display06">717-1008</span>
9) line-height
- 텍스트 높이 설정
<style>
#line-height01{
/* 텍스트 요소의 높이 설정 */
line-height: 25px;
}
</style>
<div id="line-height01">
안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요. 안녕하세요.
</div>
10) list-style
- 불릿모형설정
<style>
#list-style01 li{
/* 불릿을 없앨때 */
/* list-style-type: none; */
list-style-type: decimal;
}
</style>
<ul id="list-style01">
<li>목록</li>
<li>목록</li>
</ul>
11) 가상선택자- :hover (feat. display)
<html>
<head>
<meta charset="UTF-8">
<title>display와 가상선택자</title>
<style>
.menu1 ul{
display: none;
}
.menu1:hover ul{
display: block;
}
</style>
</head>
<body>
<h1>display와 가상선택자</h1>
<nav>
<ul>
<li class="menu1">
메뉴1
<ul>
<li>서브메뉴1</li>
<li>서브메뉴2</li>
</ul>
</li>
</ul>
</nav>
</body>
</html><결과>
마우스 갖다 대기 전

메뉴1에 마우스를 갖다대면 서브메뉴1,2가 노출이된다.

12) 가상선택자- :active
- 선택된 대상에 마우스를 누르고 있을 때
<style>
#active:hover {
background-color: blue;
color: #fff;
}
#active:active {
background-color: red;
color: #fff;
}
</style>
<button type="button" id="active">
안녕하세요.
</button><결과>
마우스로 누르고있으면 아래 결과가 나타난다.

13)가상선택자 - : focus
<결과>

14) 가상선택자- : first-child, : last-chirld
<style>
#list li:first-child {
color: red;
}
#list li:last-child {
color: blue;
}
table{
border-collapse: 0;
border-spacing: 0;
}
table td, tabel th{
border-top: 1px solid #000;
border-left: 1px solid #000;
}
table td:last-child {
border-right: 1px solid #000;
}
table tr:last-child td{
border-bottom: 1px solid #000;
}
}
</style>
<ul id="list">
<li>목록</li>
<li>목록</li>
<li>목록</li>
<li>목록</li>
<li>목록</li>
</ul>
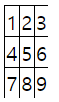
<table>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</tbody>
</table><결과>
ul, li

테이블
: last-chirld 적용 전

* 3,6.9 (열의 맨 마지막) 에 오른(right) 테두리효과 줘야함
* 7,8,9 (첫번째 행에서 맨 마지막 열 각각에 아래(bottom) 테두리효과 줘야함
: last-chirld 적용 후

15) 가상선택자- : nth-child
<style>
#list2 li:nth-child(2n+1) {
color: red;
}
</style>
<ul id="list2">
<li>목록</li>
<li>목록</li>
<li>목록</li>
<li>목록</li>
<li>목록</li>
</ul><결과>

*
:nth-child() 가로안에
1. 숫자를 넣으면 해당숫자에 효과
2. 2n을 넣으면 짝수에 효과
3. 2n+1을 넣으면 홀수에 효과
16) float, clear
- 블럭 요소의 정렬을 설정 할 수 있다.
- float 설정시 먼텐츠의 요소의 넓이 만큼 축소 된다.
- float 설정이 필요할 경우 가로 넓이를 지정해야한다.
- float 설정시 부모 테그를 생성 후 에 정렬한다.
- float 적용시 적용된 대상의 이전과 다음의 컨텐츠들이 자동 정렬된다.
<style>
.float01{
float: left;
width: 200px;
}
#container2 {
/* float 전체 해제*/
clear: both;
}
#container3{
float: right;
}
#container3 .float03{
float: left;
}
</style>
<div id="container1">
<div class="float01">안녕하세요1.</div>
<div class="float01">안녕하세요2.</div>
</div>
<div id="container2">
<div class="float02">안녕하세요3.</div>
<div class="float02">안녕하세요4.</div>
</div>
<div id="container3">
<div class="float03">안녕하세요5.</div>
<div class="float03">안녕하세요6.</div>
</div>
<h4>가로 정렬 네비게이션 예</h4>
<style>
nav {
border: 1px solid #000;
}
nav ul, nav li{
margin: 0;
padding: 0;
}
nav ul{
display: inline-block;
}
nav li{
list-style: none;
float: left;
padding: 5px 10px;
}
nav a{
color: #ff0000;
text-decoration: none;
}
nav a:hover{
color: #00ff00;
}
</style>
<nav>
<ul>
<li> <a href="#">메뉴1</a></li>
<li> <a href="#">메뉴2</a></li>
<li> <a href="#">메뉴3</a></li>
</ul>
</nav><결과>

17) 레이아웃 구성하기
<header></header>
<div></div>
<footer></footer>
'개발자 수강노트 > html/css' 카테고리의 다른 글
| 수강노트 - CSS 기본 (1) (0) | 2022.07.31 |
|---|---|
| 수강노트 - HTML 기본 (0) | 2022.07.31 |



댓글