: 블럭요소 테그
- 자동줄바꿈 가능
- 부모테그의 가로폭 100%, 직사각형형태
- 블럭요소안에 블럭요소 포함 가능
1. 블럭요소 테그 종류
- header : 화면 상단 구성
- footer : 화면 하단 구성
- nav : 메뉴를 구성할때
- h* : 타이틀을 나타낼때
- div : 블럭을 표현할때 주로 쓰임
- ul, li : 리스트를 표현할때, ul하위로 li태그가 있다. (한쌍으로 같이 쓰임)
- table : 표를 구성할때
> thead : 표의 상단을 표현할때 쓰이는 테그
> tbody : 표의 본문을 표현할때 쓰이는 테그
> tr : 행을 표현할때 쓰이는 테그이며, 하위에 th,td가 있다.
> th : thead의 하위에 포함되며 열을 담당한다.
> td : tbody의 하위에 포함되며 열을 담당한다.
- section : 컨텐츠의 그룹
- article : 블로그 글, 신문기사와 같은 독립적 컨텐츠 담는 테그
- aside : 참고 컨텐츠를 표현할때
2. 테이블 코드 작성 예시
<table>
<thead>
<tr>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
</tr>
</thead>
<tbody>
<tr>
<td>공지사항입니다.</td>
<td>홍길동</td>
<td>2021-05-27</td>
</tr>
</tbody>
</table>
3. 테이블 속성으로 선 만들기
<table> → <table border="1">
4. 행 병합
<tr>
<td>홍길동</td>
<td>html</td>
<td>70</td>
</tr>
<tr>
<td>홍길동</td>
<td>css</td>
<td>60</td>
</tr>
↓
- rowspan에 중복되는 행 갯수 적기 + 다음행에서 중복되는 행 값 제거
<tr>
<td rowspan="2">홍길동</td>
<td>html</td>
<td>70</td>
</tr>
<tr>
<td>홍길동</td>
<td>css</td>
<td>60</td>
</tr>
5. 열 병합하기
<tr>
<td>홍길동</td>
<td>홍길동</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td>이순신</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td>-</td>
<td>-</td>
<td>-</td>
<td>고길동</td>
</tr>
↓
- colspan에 중복되는 열 갯수 적기 + 다음열에서 중복되는 열 값 제거
<tr>
<td colspan="2">홍길동</td>
<td>홍길동</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td>이순신</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td>-</td>
<td>-</td>
<td>-</td>
<td>고길동</td>
</tr>
6. 블럭라인요소 ul / li / h*
- ul / li
> 기본적으로 불릿을 가지고있다
> 기본적으로 마진값, 패당값을 가지고있다
<ul>
<li>공지사항입니다.</li>
<li>공지사항입니다.</li>
<li>공지사항입니다.</li>
</ul>
- h 테그
> 타이틀을 표현할때
> 기본적으로 상하 마진값 가지고있다.
<h1>타이틀1</h1>
<h2>타이틀2</h2>
7. html 시멘틱테크와 종류
- 주로 레이아웃 구성할때 쓰인다
div : 태그와 동일한 성격을 가지고 있으나 태그명칭에 따라 쓰임새는 다르다.
header : 화면의 상단을 표현할때 쓰이는 태그
footer : 화면의 하단을 표현할때 쓰이는 태그
nav : 화면의 메뉴를 구성할때 쓰이는 태그
section : 컨텐츠그룹핑 할때 쓰이는 태그
article : 독립적인 컨텐츠를 구성할때 쓰이는 태그
aside : 참고 컨텐츠를 표현할때 쓰이는 태그(좌우컨텐츠표현)
: 인라인요소 테그
- 자동줄바꿈X
- 인라인요소에 인라인요소 포함 가능
- 인라인요소에 블럭라인 요소 포함 불가능
- 높이와 넓이 설정 불가능
- 인라인요소는 블럭라인요소에 있어야 한다
1. a (하이퍼링크)
- 페이지 경로를 href의 속성의 값으로 삽입한다. / title로 툴팁 설정한다
>> 절대경로 : <a href="https://naver.com" title="네이버 이동하기">네이버</a>
>> 상대경로 : <a hrer="html03.html" tltle="네이버 이동하기">네이버</a>
- 새창띄우기 target 속성 값 추가
<a href="https://naver.com" target="_black" title="네이버 이동하기">네이버</a>
2. button
- 사용자가 클릭하여 실행 하고자 할때 사용되는 용도
- type 속성의 값이 button일시 바인딩(이벤트 등록) 이벤트 실행
- type 속성의 값이 submit일시 form 테그가 서버에 전송하는 기능
- 클릭했을때 이벤트발생하게 하기
<button type="button" onclick="alert('안녕하세요.')">클릭</button>
3. img
- 이미지를 표현할때 쓰이는 테그
- src 속성의 값에 이미지 경로를 삽입한다
- alt 속성의 값에 이미지명을 명시한다. (엑박<오류>시 해당 문구 출력)
<img src="table-merge-ex.png" alt="실습" />
4. i / strong / span / small
- 텍스트를 감싸는 용도
> i : 텍스트 기울기 표현할때 쓰이는 테그
> strong : 텍스트를 굵게 표현할때 쓰이는 테그
> small : 기본 텍스트 크기보다 작게 표현 할때
> span : 텍스트를 감싸는 용도로 쓰이는 테그 (가장많이쓰임)
: form 테그 요소
- 사용자에게 정보를 입력 받기 위한 테그
- 서버에 정보를 전달하기 위한 테그
- form 테그들은 인라인 요소이다.
* 공통속성
- name : 서버 전송될 파리미터명
- value : 서버에 전송될 파리미터의 값
- (name -> value) ( key -> value)
- readonly : 사용자가 정보를 입력을 할 수는 없으나 서버에는 전송이 된다.
- disabled : 사용자가 입력을 할 수가 없으며 서버에 전송을 하지 않는다.
1. form
- 서버 전송 역할을 하는 테그
- form테그 하위에 form테그 종류들이 있다
- action 속성의 값이 전송될 서버의 경로를 기입한다
- method 속성에는 서버에 전송될 방식을 기입한다
- method 속성의 값은 get과 post방식이 있다
> get방식 : url 주소에 정보를 담아 전송 하는 방식 (눈에보이는 정보)
> post방식 : body에 정보를 담아 전송하는 방식 (눈에 보이지 않는 정보)
/ get방식 (url에 노출O)
- jsp파일 전송할 수 있는 서버를 만들어준다
<%
%>
-
<form action="send.jsp" method="get">
jsp파일이름입력
<input type="text" name="userName" placeholder="유저명">
<button type="submit">전송</button>
</form>
결과 ▼

-
텍스트박스에
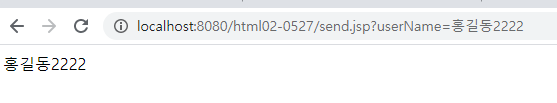
'홍길동2222' 입력하고 전송 누른 후 url을 확하면
http://localhost:8080/html02-0527/send.jsp?userName=홍길동2222
이렇게 ?userName 뒤에 입력한 단어(홍길동2222)가 뜬다.
- jsp파일에
<%
String userName = request.getParameter("userName");
%>
<%= userName %>
결과 ▼

/ post 방식 (url에 노출X)
<form action="send.jsp" method="post">
<input type="text" name="userName" placeholder="유저명">
<button type="submit">전송</button>
</form>
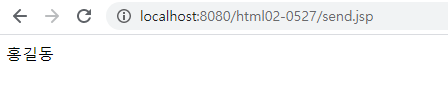
이대로 코드를 작성하면

이렇게 한글이 깨지는데 이 증상은 직전에 생성한 .jsp파일에서
<%
request.setCharacterEncoding("UTF-8");
String userName = request.getParameter("userName");
%>
<%= userName %>
이렇게 인코딩 코드를 추가해주면 해결이 된다.

2. input
- 사용자에게 한줄의 정보를 받을때 쓰이는 태그
- type의 속성값에 의해 사용 용도가 바뀐다.
- type의 속성의 값은 지정되어 있으며, 임의적으로 바꿀수는 없다
- type의 종류는 크게 text, password, checkbox, radio, date, numver, hidden 등이 있다.
(date, number, color 등의 속성값은 html5 지원되는 브라우저에서만 쓰일 수 있다.)
(text, password, hidden. checkbox, radio 모든브라우저에서 지원)
/ type - text
- 사용자에게 한줄의 텍스트 정보를 받을때 쓰이는 속성값
<input type="text" name="userName" />
/ type - password
- 사용자에게 암호 정보를 받을때 쓰이는 속성값
<input type="password" name="userPw" />
/ type - hidden
- 사용자에게 보지 않는 정보를 폼테크게 저장하여 서버에 전송하는 용도
- name과 value값을 같이 입력해줘야함 (사용자가 값을 직접 입력할 수 없기 때문에)
<input type="hidden" name="userHidden" value="1" />
/ type - radio
- 사용자에게 여러 데이터중 1개를 선택 할 수 있도록 만드는 속성
- name의 값이 같은 것 중 1개 선택 (name값을 같게 만들어야 1개만 선택하게 만들 수 있음)
- 선택된 대상만 서버에 전송이 된다
- checked 속성은 기본적으로 체크 되도록 만들 수 있는 속성
<input type="radio" name="userGender" value="남" checked="checked"/> 남
<input type="radio" name="userGender" value="여" /> 여
* 선택하는 속성이기 때문에 value값을 꼭 입력해줘야함
/ type - checkbox
- 사용자에게 여러 데이터 중 다중 선택을 할 수 있도록 만드는 속성
- name의 값이 같은 것 중 여러개의 대상을 선택할 수 있다
- 선택된 대상은 배열로 데이터를 전송 한다
(1개의 name 명칭으로 묶음 처리해서 데이터를 전송)
- checked 속성은 기본적으로 체크 되도록 만들 수 있는 속성
<input type="checkbox" name="userAddr" value="전주"checked="checked"> 전주
<input type="checkbox" name="userAddr" value="익산" checked> 익산
checked="" 생략가능
<input type="checkbox" name="userAddr" value="군산"> 군산
* 선택하는 속성이기 때문에 value값을 꼭 입력해줘야함
/ type - number (html5 에서만 지원)
- 사용자에게 숫자값만 받을 수 있도록 만드는 속성
<input type="number" name="userAge" />
/ type - date (html5 에서만 지원)
- 사용자에게 날짜의 정보를 받을 수 있도록 만드는 속성
<input type="date" name="userDate" />
/ type - color (html5 에서만 지원)
- 사용자에게 색상의 정보를 받을 수 있도록 만드는 속성
<input type="color" name="userColor" />
3. label
- 웹표준 기준으로 label과 form 테그들은 연결이 되어야 한다
- form 테그들과 1:1로 주로 맵핑(연결)이 되어 있다
- label 테그로 form 테그를 감싸거나, form테그의 id속성값과 label의 for속성값으로 맵핑을 해야한다
- 라디오 버튼을 꼭 정확히 클릭하지않아도 '남','여' 텍스트를 클릭해도(광범위) 체크가 되게 함
<lable>
<input type="radio" name="userGender1" value="남" /> 남
</lable>
<label>
<input type="radio" name="userGender1" value="여" /> 여
</label>
- label 테그로 테이블도 텍스트박스 안에 직접 클릭안해도 옆에 아이디를 눌러도 텍스트박스안에 커서가 위치할 수 있게 됨
4. select
- 사용자가 여러 목록중 1개를 선택 할 수 있도록 만드는 테그
- select 테그의 하위 테그로 option 테그가 있으며, option 테그로 목록을 구성한다
- checked 속성으로 기본 선택되게 할수있다.
<select name="ueserChoice">
<option value=""> :: 선택 :: </option>
<option value="1"> 1 </option>
<option value="2"> 2 </option>
<option value="3"> 3 </option>
</select>
5. textarea
- 사용자에게 장문의 문장을 받을 수 있는 테그
- row : 높이이며, 값은 숫자로 설정한다.
- col : 넓이이며, 값은 숫자로 설정한다.
(row, col 속성으로 높이와 넓이를 지정하기 보단 css로 처리한다.)
<textarea name="userContent" rows="" cols=""></textarea>
- textarea의 value는 테그 사이에 들어간 정보들을 말한다.
<textarea name="userContent" rows="" cols="">기본값 설정하려면 이곳에</textarea>
6. readonly
- 사용자가 입력을 할 수 없도록 막는 속성
- 서버에 정보는 전송이 된다
<input type="text" name="userName" value="홍길동" readonly>
7. disabled
- 사용자가 입력을 할 수 없도록 막는 속성
- 서버에 정보는 전송되지 않는다
<input type="text" value="홍길동" disabled>
'개발자 수강노트 > html/css' 카테고리의 다른 글
| 수강노트 - CSS 기본 (2) (0) | 2022.07.31 |
|---|---|
| 수강노트 - CSS 기본 (1) (0) | 2022.07.31 |



댓글