TTS (Text to Speech) 란?
TTS (Text to Speech)는 오디오 표현을 위해 텍스트 단위를 음성 단위로 변경해야하는 자연스러운 언어 모델링 프로세스입니다. 이는 기술이 구어를 받아 텍스트로 정확하게 기록하려고하는 텍스트와의 반대입니다. 텍스트 음성 변환은 디지털 텍스트에서 오디오 출력을 렌더링하여 읽을 수 없거나 다른 종류의 용도로 사용하는 사람들을 돕기위한 기술에서 일반적입니다.
라고 하지만,
쉽게 말해서 텍스트를 음성으로 읽어주는걸 말한다!
반대의미로 음성파일을 텍스트로 변환시켜주는건 STT(speech-to-text) 라고 한다
이 포스팅에서 다룰건 TTS다. 텍스트를 음성으로 들려주는 것!
https://cloud.google.com/text-to-speech?hl=ko
Text-to-Speech: 생동감 있는 음성 합성 | Google Cloud
Google의 머신러닝 기술에 기반한 API를 통해 40개가 넘는 언어 및 방언을 지원하는 220여 개의 자연스러운 음성으로 텍스트를 변환합니다.
cloud.google.com
그럼 START,,,,,,,,,,,,,,★
1.
먼저 구글 클라우드 플랫폼에 접속해준다. 접속 후 구글 로그인을 해준다.
https://console.cloud.google.com/
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
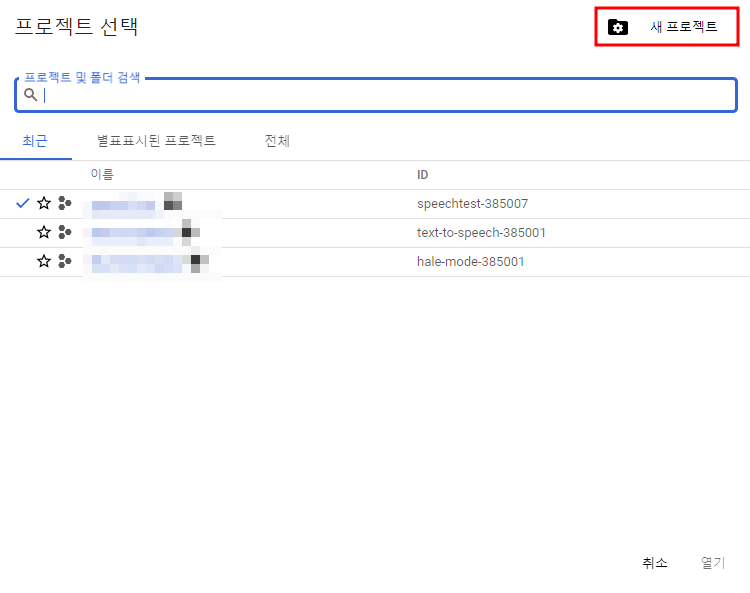
2.

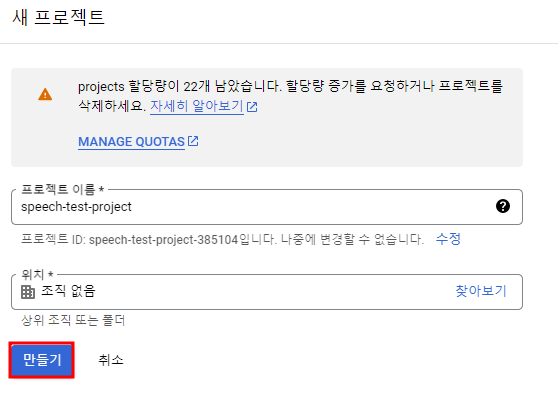
3.

4.
google SDK 설치
https://cloud.google.com/sdk/docs/quickstart-windows
빠른 시작: Google Cloud CLI 설치 | Google Cloud CLI 문서
Google Cloud CLI를 설치하고 몇 가지 핵심 gcloud CLI 명령어를 실행하는 방법을 알아봅니다.
cloud.google.com
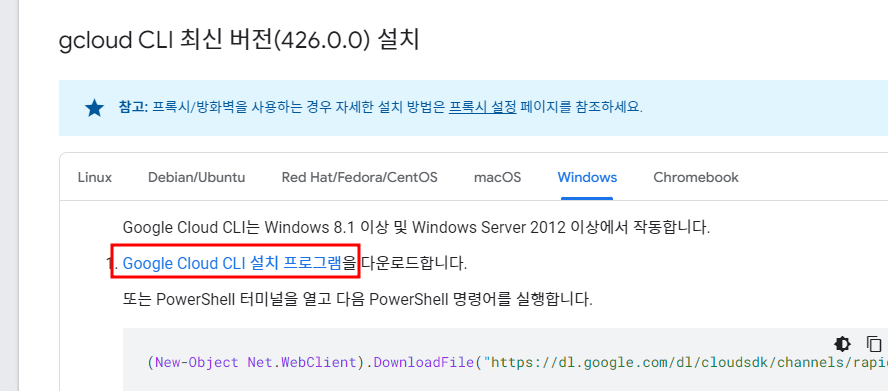
5.
들어가서 페이지 좀 내리다보면 설치할수 있는 링크가 있다. 설치해주면 됨

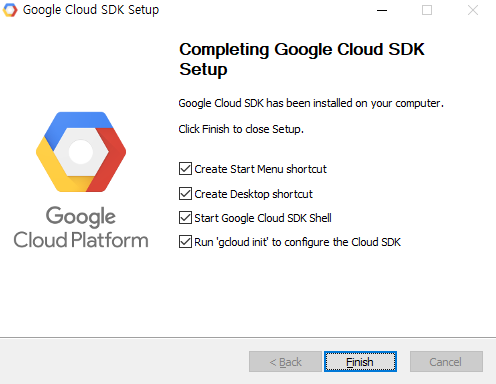
6.
기본 체크되어있는거로 그냥 해서 설치 진행해주면 된다!

7.
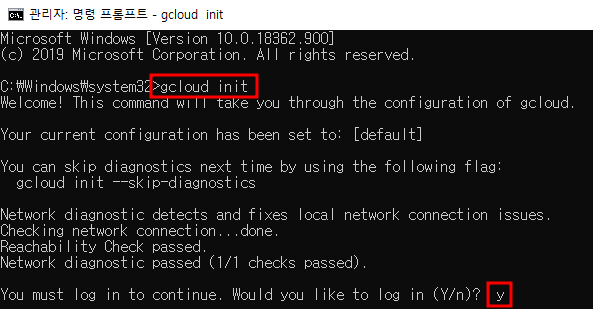
설치후 cmd창 관리자 권한으로 실행해주고
gcloud init 명령어를 입력해준다.

그다음 y 입력해준다
그럼
google계정 하라는 창이 새로 뜰텐데 거기서 계정 선택하고 인증과정 진행
최종적으로 "이제 Google Cloud CLI로 인증되었습니다." 라는 창이 뜨면 성공!
8.
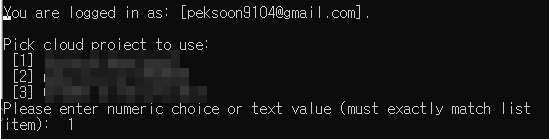
사용할 프로젝트 선택
(아까 만들었던 프로젝트 확인해서 해당하는 숫자 입력해주면 된다)

9.
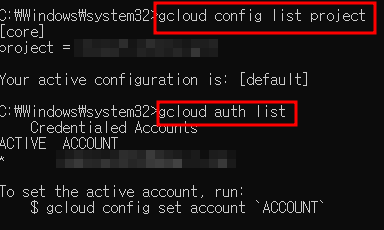
아래 명령어 입력해서 캡쳐본처럼 결과가 잘 나오면 여기까지 성공이다.
1. gcloud config list project
2. gcloud auth list

10.
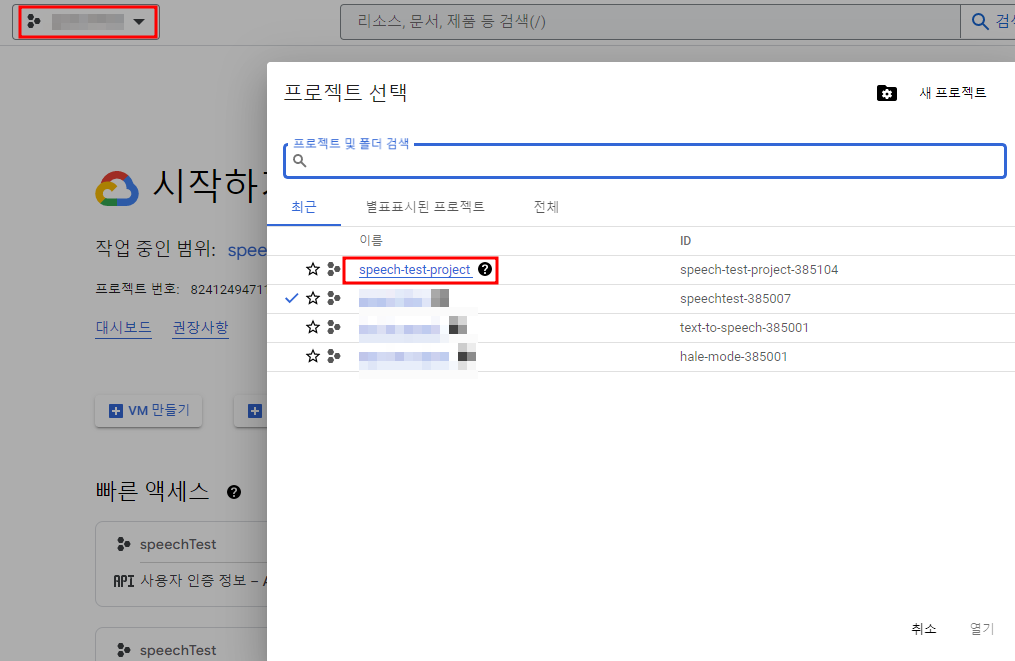
아까 생성했던 프로젝트에 접속? 들어가준다 !

11.
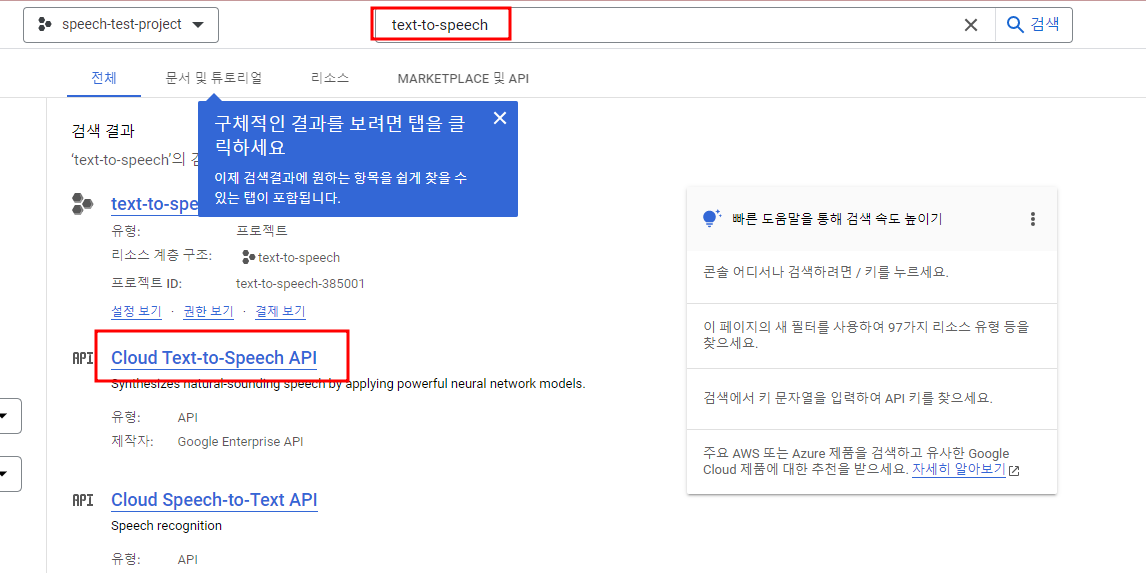
검색창에 text-to-speech 검색해서 저 API 링크 들어가준다.

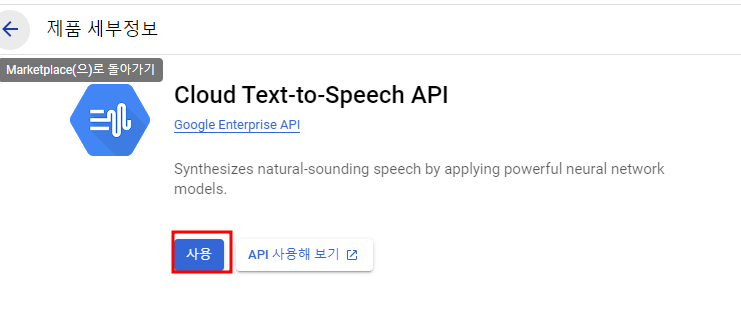
12.

13.
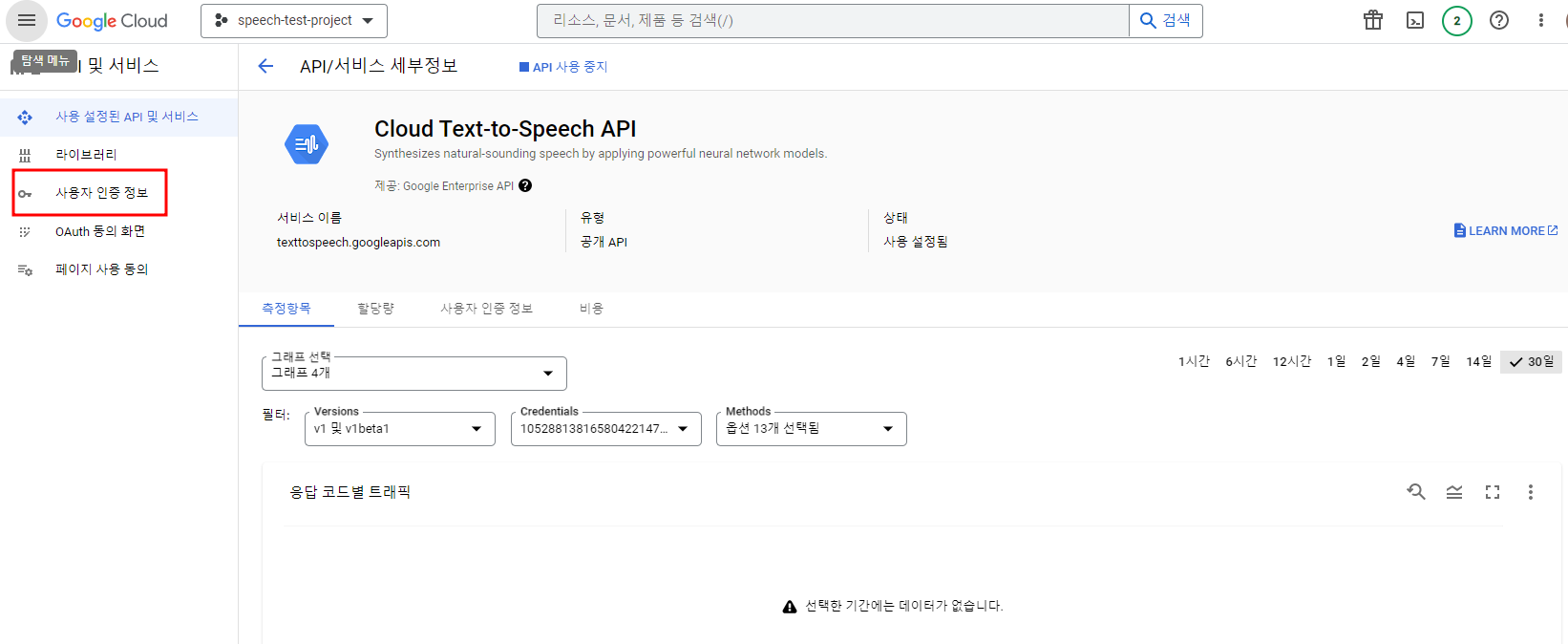
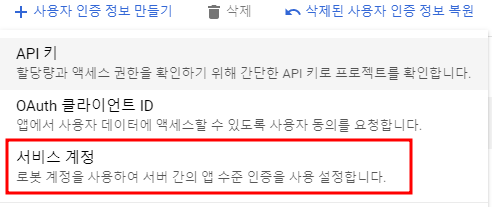
그럼 이렇게 창이 뜰건데
사용자 인증 정보 들어가주면 된다.

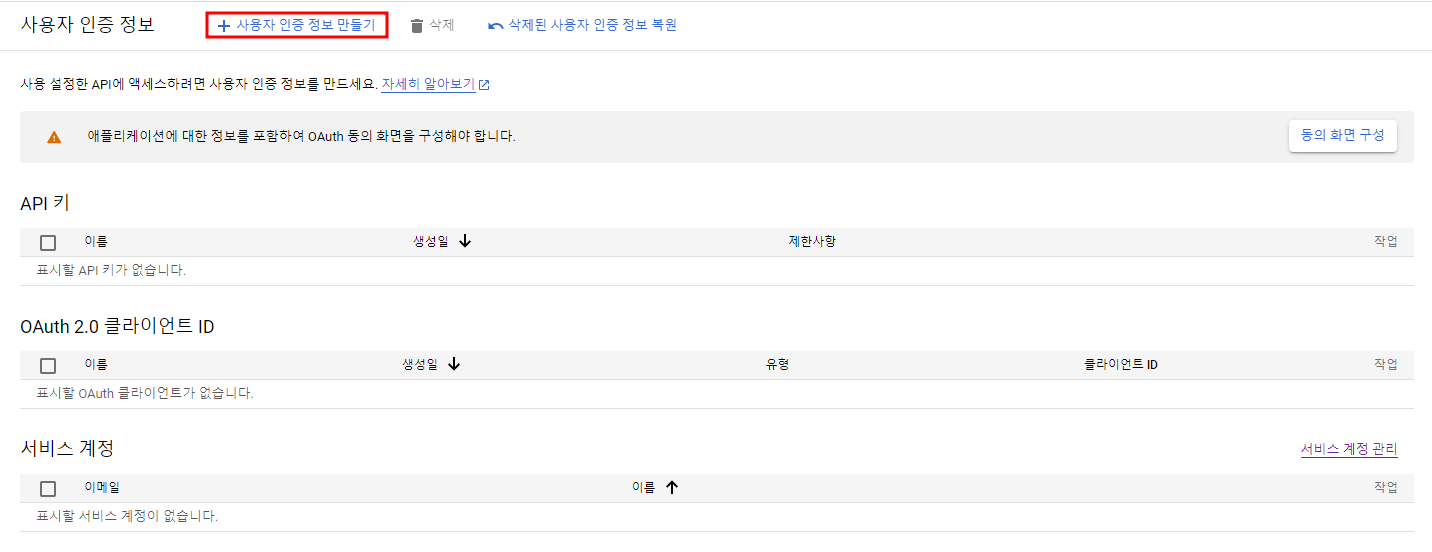
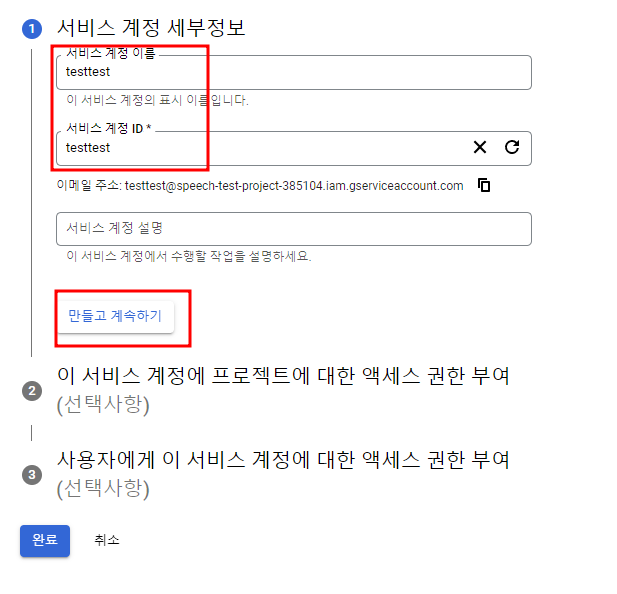
14.


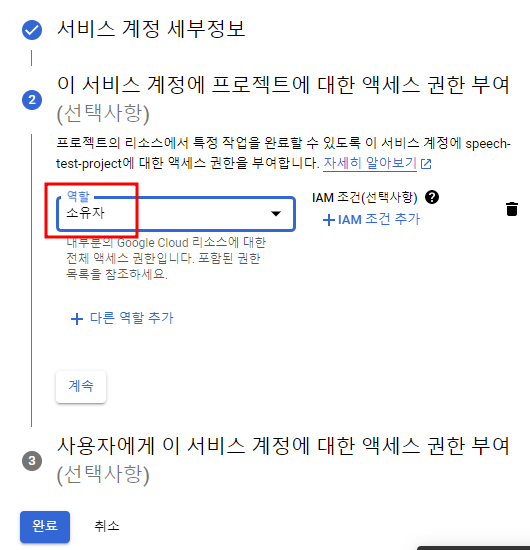
15.

역할은 꼭 소유자로 !!!!!!!!!!

완료버튼 눌러주기
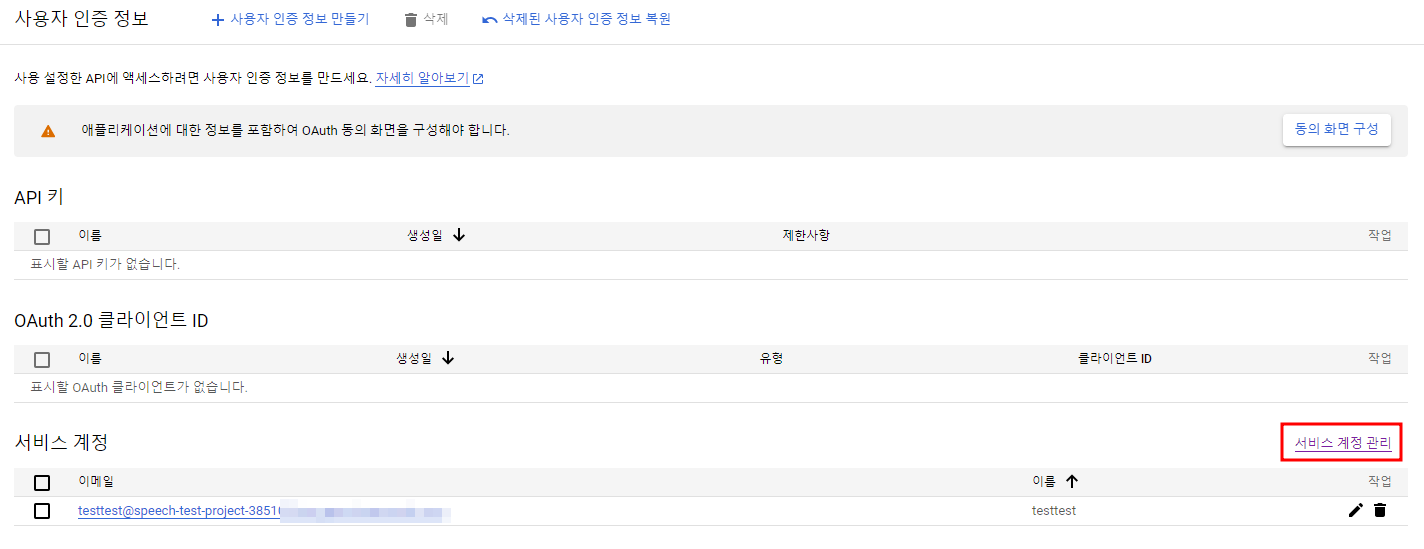
16.
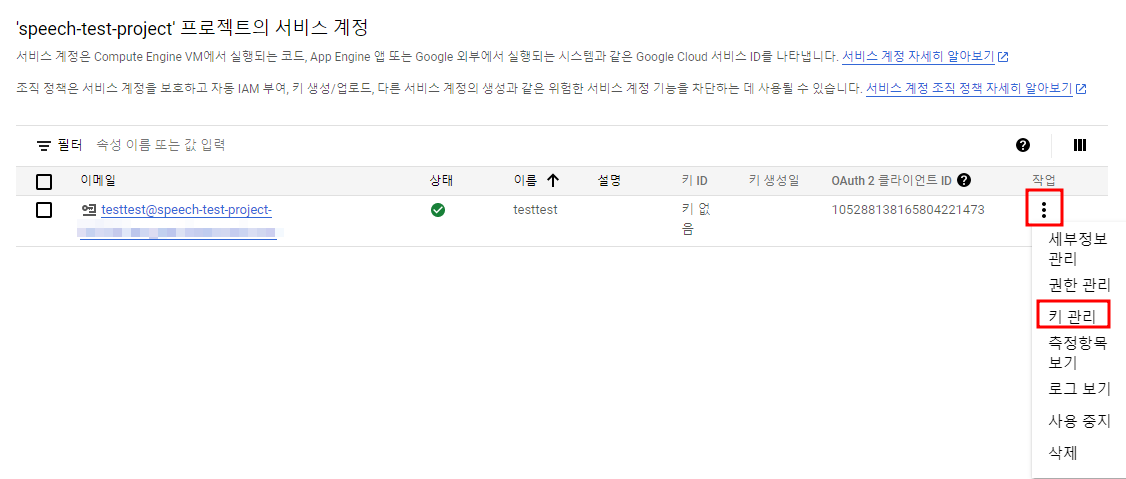
서비스 계정이 아래와같이 만들어 졌을거다.
서비스 계정관리 눌러주기

17.

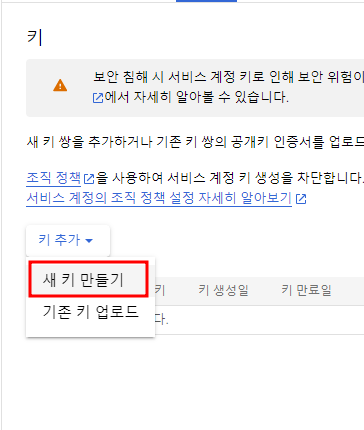
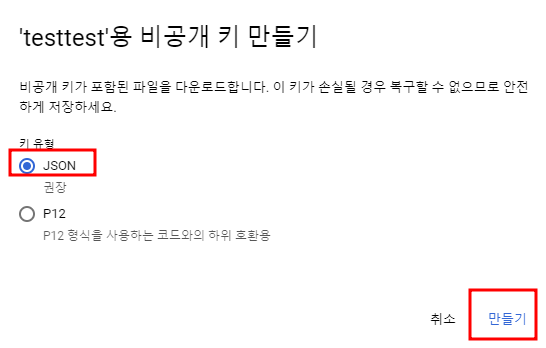
18.

19.

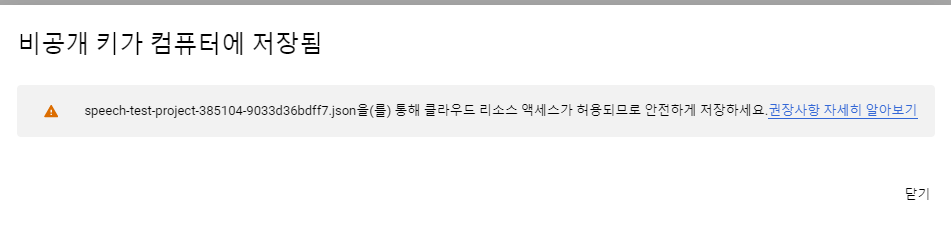
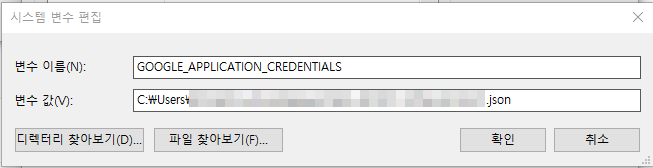
이렇게 로컬에 파일이 하나 저장되면서 아래와같이 창이 뜬다.
이때 저장된 파일의 경로를 꼭 기억해주자!!!!!!!!!!!!!!!!!!!!
(내 경로는 C:\Users\사용자\Downloads\파일명.json <<다음과 같다.)

20.
환경변수 설정을 할 것이다.
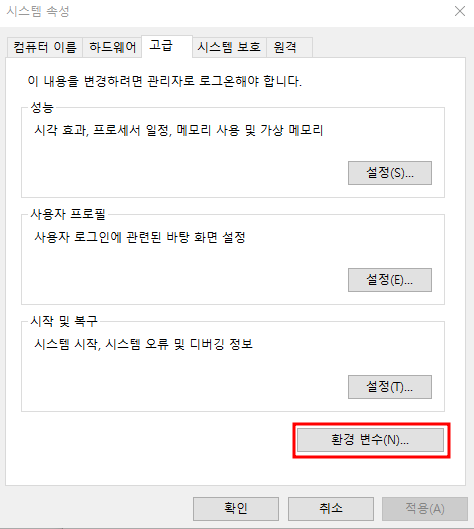
제어판-시스템 및 보안-시스템-고급시스템설정

변수이름 : GOOGLE_APPLICATION_CREDENTIALS
변수 값 : 아까 위에서 기억해놓으라고 했던 JSON 파일 경로 적어준다

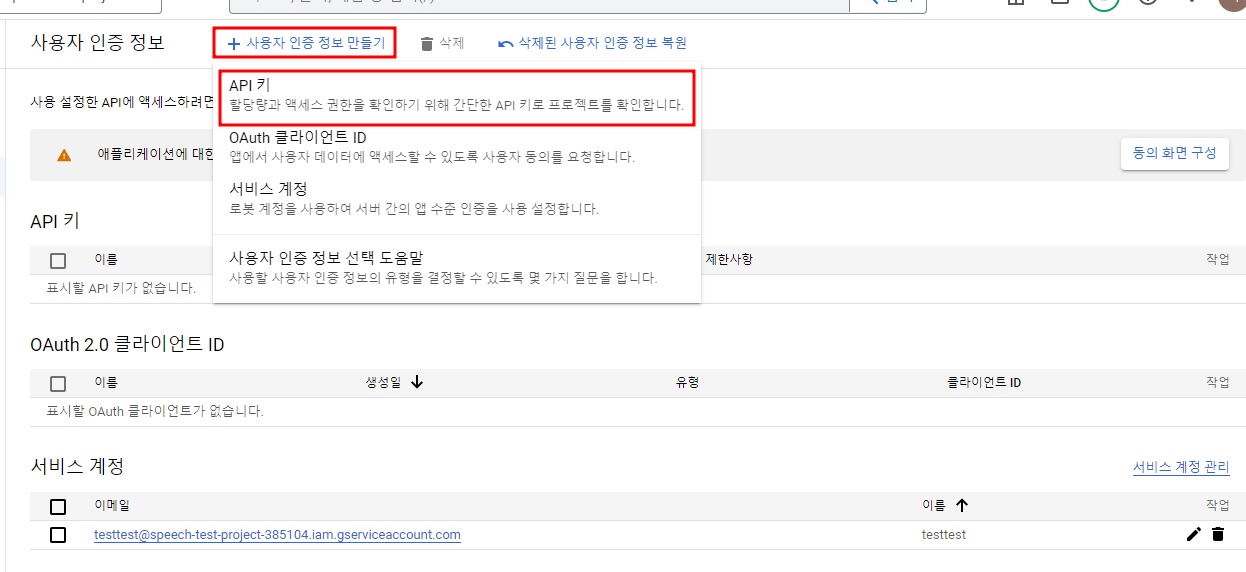
21.
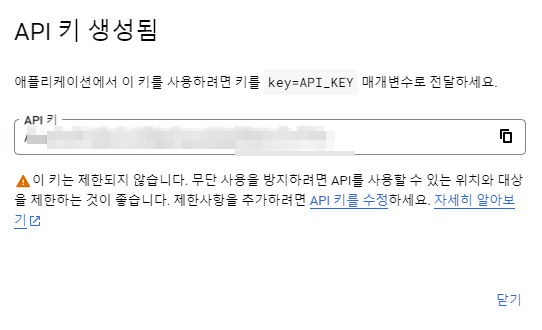
이제 API발급!



이 API키도 복사해놓자.
22.
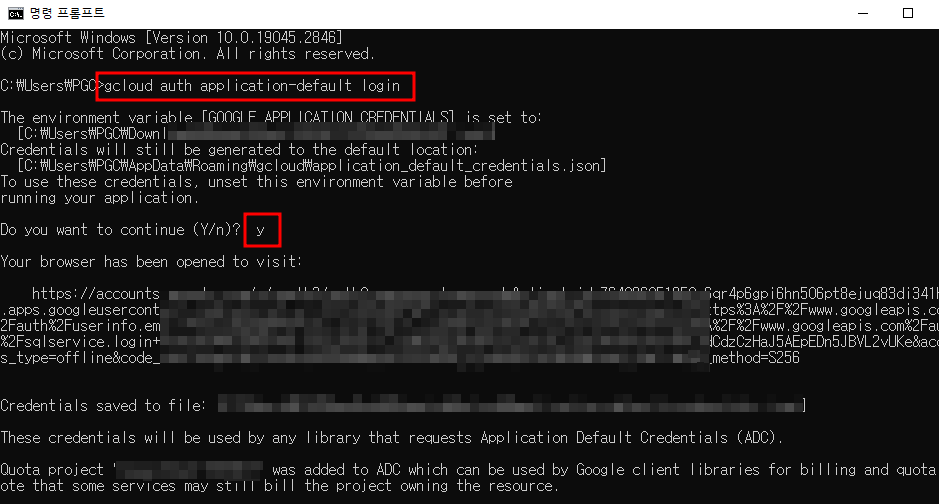
다시한번 cmd창을 관리자권한으로 실행시켜서
아래와 같은 명령어를 써주고 뭐라뭐라뜨면 Y 입력해주기
gcloud auth application-default login
> Y

웹 페이지 뜨면 login 해주면 된다.
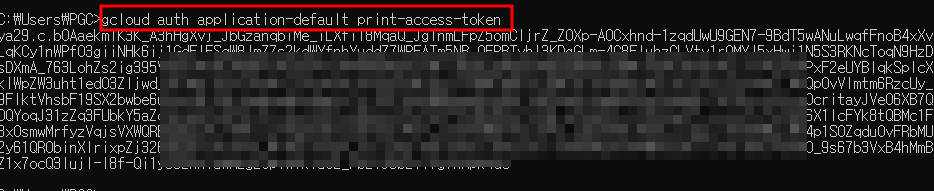
그다음 토큰확인 명령어
gcloud auth application-default print-access-token

위와같이 다 잘 뜨면 지금까지 잘 된것!!!!!!!!!!!!!!!
일단 여기까지 기본설정 완료했고
구글에서 제공하는 url로 post방식 으로 호출한다음 결과값 잘 가져와지는지 확인해준다 (생략해도됨)
나는 postman을 사용했다.
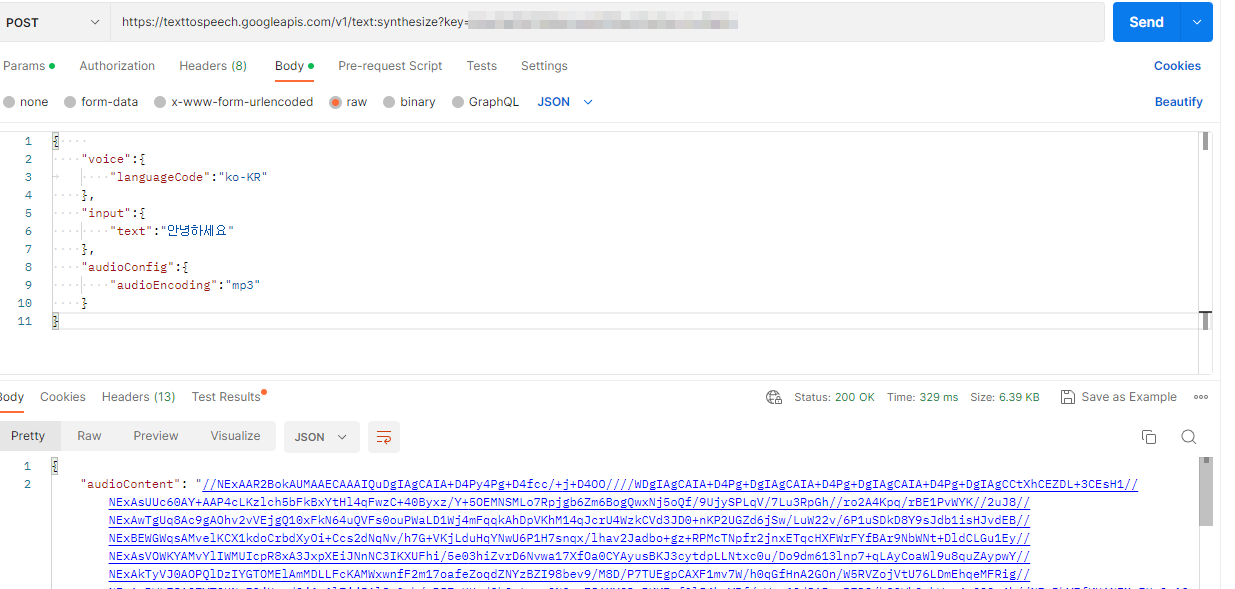
1) 호출 url
https://texttospeech.googleapis.com/v1/text:synthesize?key=your_api_keyyour_api_key에는 위에서 발급받은 API Key를 넣어주면 된다.
2) 전달할 json 형식의 데이터
{
"voice":{
"languageCode":"ko-KR"
},
"input":{
"text":"안녕하세요"
},
"audioConfig":{
"audioEncoding":"mp3"
}
}
만약 알맞게 응답이 왔다면
"audioContent" <<<<< 이 키에 담겨 응답이 올 것이다.

아주 잘 반환된 모습 ㅎㅎ
응답해줄때 base64로 인코딩된 문자열을 반환해주기때문에
실 사용을 위해서는 디코딩이 필요하다!
이제 마지막!
실제로 응용 해보기! (feat.Javascript)
응답결과를 디코딩하여 src에 넣고 최종적으로 speak메서드로 음성을 출력하는 과정이다.
1) html 영역
<body>
<textarea id="testInput" rows="5" cols="20"></textarea>
<button onclick="testFun()">아작스실행</button>
<textarea id="textVal" rows="5" cols="20"></textarea>
</body>
2) 스크립트영역
* base64ToBlob 함수는 디코딩을 위한 함수이다.
function testFun(){
var data = {
"voice":{
"languageCode":"ko-KR"
},
"input":{
"text": $('#testInput').val()
},
"audioConfig":{
"audioEncoding":"mp3"
}
}
$.ajax({
type:'POST',
url: 'https://texttospeech.googleapis.com/v1/text:synthesize?key=여기에는키를넣으세요!',
data: JSON.stringify(data),
dataType: 'JSON',
contentType: "application/json; charset=UTF-8",
success: function(res) {
$('#textVal').val(res.audioContent)
var audioFile = new Audio();
let audioBlob = base64ToBlob(res.audioContent, "mp3");
audioFile.src = window.URL.createObjectURL(audioBlob);
audioFile.playbackRate = 1; //재생속도
audioFile.play();
},
error : function(request, status, error ) {
alert("오류","오류가 발생하였습니다. 관리자에게 문의해주세요.");
}
});
};
function base64ToBlob(base64, fileType) {
let typeHeader = "data:application/" + fileType + ";base64,"; // base64 헤더 파일 유형 정의
let audioSrc = typeHeader + base64;
let arr = audioSrc.split(",");
let array = arr[0].match(/:(.*?);/);
let mime = (array && array.length > 1 ? array[1] : type) || type;
// url헤더 제거하고 btye로 변환
let bytes = window.atob(arr[1]);
// 예외를 처리하고 0보다 작은 ASCII 코드를 0보다 큰 값으로 변환
let ab = new ArrayBuffer(bytes.length);
// 뷰 생성(메모리에 직접): 8비트 부호 없는 정수, 길이 1바이트
let ia = new Uint8Array(ab);
for (let i = 0; i < bytes.length; i++) {
ia[i] = bytes.charCodeAt(i);
}
return new Blob([ab], {
type: mime
});
}
결과 >

왼쪽영역에 텍스트를 쓰고 버튼을 누르면 안녕하세요 라는 음성이 잘 출력되서 나온다!
* 오른쪽 영역은 그냥 확인용으로 버튼 눌렀을때 디코딩 전 문자열이 나오게 해논것
* 번외 *
사실 api 사용하지 않아도 window 에서 제공하는 스크립트(?)로 tts를 적용할 수 있다.
(참고사이트: http://yoonbumtae.com/?p=2516)
1) html영역
<body>
<select id="select-lang">
<option value="ko-KR">한국어</option>
<option value="ja-JP" selected>일본어</option>
<option value="en-US">영어</option>
</select>
<textarea id="text" rows="5" cols="20"></textarea>
<button id="btn-read">읽기</button>
</body>
2) 스크립트영역
$(function(){
$('#btn-read').click(function(){
speak( $('#text').val(), {
rate: 1,
pitch: 1.2,
lang: $('#select-lang').val()
});
});
});
function speak(text, opt_prop) {
window.speechSynthesis.cancel() // 현재 읽고있다면 초기화
const prop = opt_prop || {}
const speechMsg = new SpeechSynthesisUtterance()
speechMsg.rate = prop.rate || 1 // 속도: 0.1 ~ 10
speechMsg.pitch = prop.pitch || 1 // 음높이: 0 ~ 2
speechMsg.lang = prop.lang || "ko-KR"
speechMsg.text = text
// SpeechSynthesisUtterance에 저장된 내용을 바탕으로 음성합성 실행
window.speechSynthesis.speak(speechMsg)
}결과 >

아주 잘됨...!ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ
'나의 개발 기록 > etc' 카테고리의 다른 글
| [iBatis] iBatis 사용법과 사용예제 (0) | 2023.04.14 |
|---|---|
| 이클립스 인코딩 (한글깨짐, 한글깨질 때 해결방법) (0) | 2023.02.21 |
| [JS, JSTL] URL주소에 있는 파라미터 가져오는 방법 (0) | 2022.10.26 |
| session + cookie VS JWT (0) | 2022.08.30 |



댓글