반응형
- 인자를 담아 함수를 호출
var noflNum = noflSelect(50)
- 함수가 호출되면 AJAX 로 데이터를 가져옴
function noflSelect(sn){
var data = {LCTN_SEAT_SN : sn}
var result = "";
$.ajax({
type:'POST',
url: '/admin/hall/noflList',
data: JSON.stringify(data),
dataType: 'JSON',
contentType: "application/json; charset=UTF-8",
success: function(data) {
if(data.isSuccess =="true") {
console.log("ajax안")
result = data.noflList[0].NOFL
console.log(result)
console.log("ajax")
}else {
alert("오류","조회 중 오류가 발생하였습니다. 관리자에게 문의 해주세요.");
}
},
error : function(request, status, error) {
alert("오류","조회 중 오류가 발생하였습니다. 관리자에게 문의해주세요.");
}
});
console.log("여익여기여기여기여깅겨이겨익")
console.log(result)
console.log("여익여기여기여기여깅겨이겨익")
return result;
}이렇게 result 변수를 선언하여 ajax 데이터호출 성공시 (success) 필요한값을 result변수안에 담아 함수 코드 맨끝에 result값을 return 해주면된다
* 이때, async: false 속성을 추가하여 '동기' 형태로 변경해주어야한다.
왜냐?
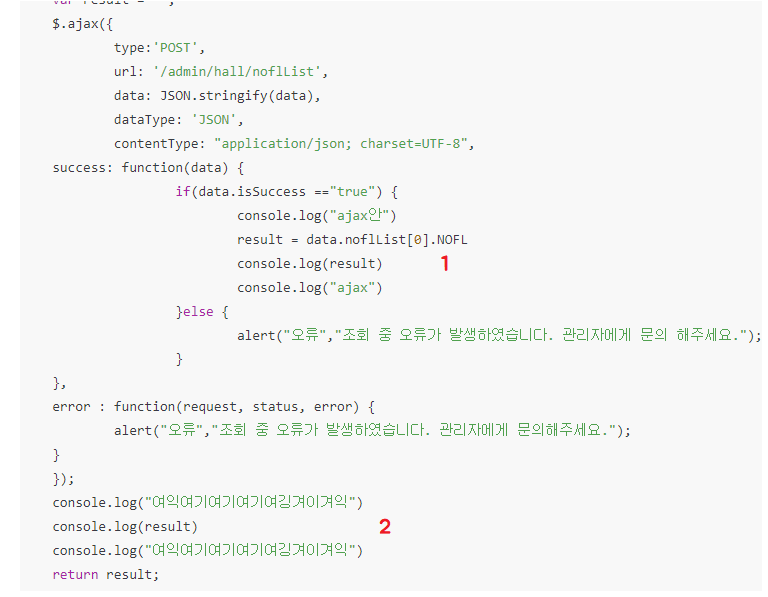
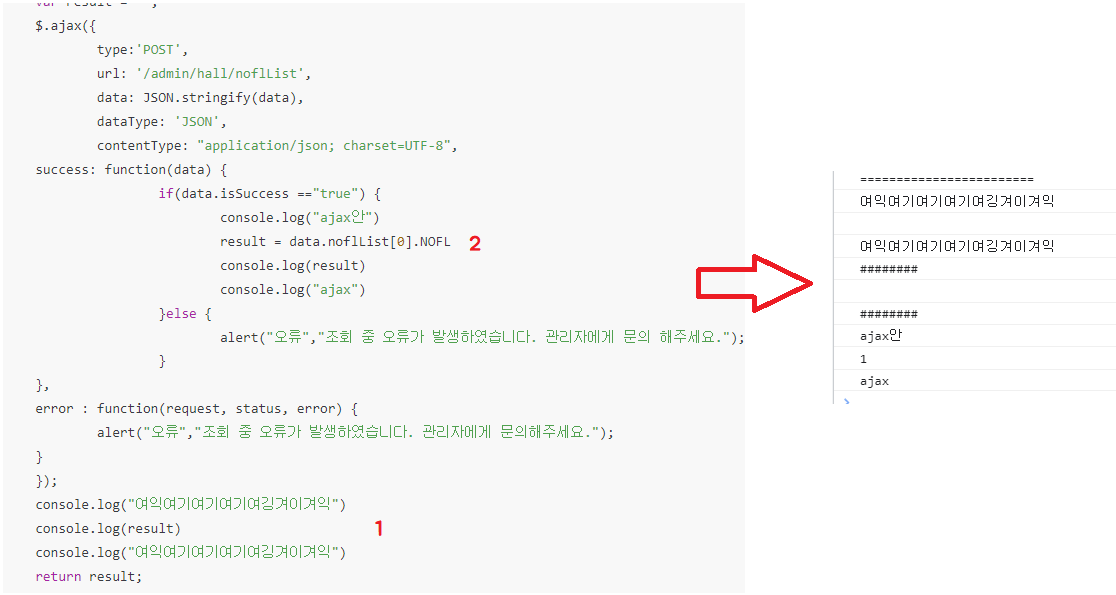
원래 내가 원하던 동작 순서

실제로 호출된 동작 순서

이렇게 ajax는 비동기방식으로 호출되기때문에 순서대로 동작하지않아
최초에 선언한 빈값으로 return을 하게 되어 원하는 값을 얻지 못하게된다.
수정된 코드
function noflSelect(sn){
var data = {LCTN_SEAT_SN : sn}
var result = "";
$.ajax({
type:'POST',
url: '/admin/hall/noflList',
data: JSON.stringify(data),
async: false,
dataType: 'JSON',
contentType: "application/json; charset=UTF-8",
success: function(data) {
if(data.isSuccess =="true") {
console.log("ajax안")
result = data.noflList[0].NOFL
console.log(result)
console.log("ajax")
}else {
alert("오류","조회 중 오류가 발생하였습니다. 관리자에게 문의 해주세요.");
}
},
error : function(request, status, error) {
alert("오류","조회 중 오류가 발생하였습니다. 관리자에게 문의해주세요.");
}
});
console.log("여익여기여기여기여깅겨이겨익")
console.log(result)
console.log("여익여기여기여기여깅겨이겨익")
return result;
}
요렇게 ajax속성안에 async 속성을 추가해주면 순서대로 실행되어 원하는 값이 나오는 모습이다.!

반응형
'나의 개발 기록 > Javascript' 카테고리의 다른 글
| [javascript/JQuery] 동적(append, aftter 등)으로 a태그 생성후 click 이벤트 작동되지 않을 때 (0) | 2023.09.06 |
|---|---|
| [Javascript] 원하는 위치로 스크롤 이동하기 (0) | 2023.07.18 |
| [Javascript] 윤달 계산하기 (0) | 2022.09.01 |



댓글