반응형
여러가지 방법이 있겠지만
보통은 index.html에 카카오에서 제공해주는 script 주소를 박아주지만
보안상(?) 이유는 사실 잘 모르겠다..하지만 어쨌든 스크립트를 처음부터 딱 박아서 사용하는게 아닌
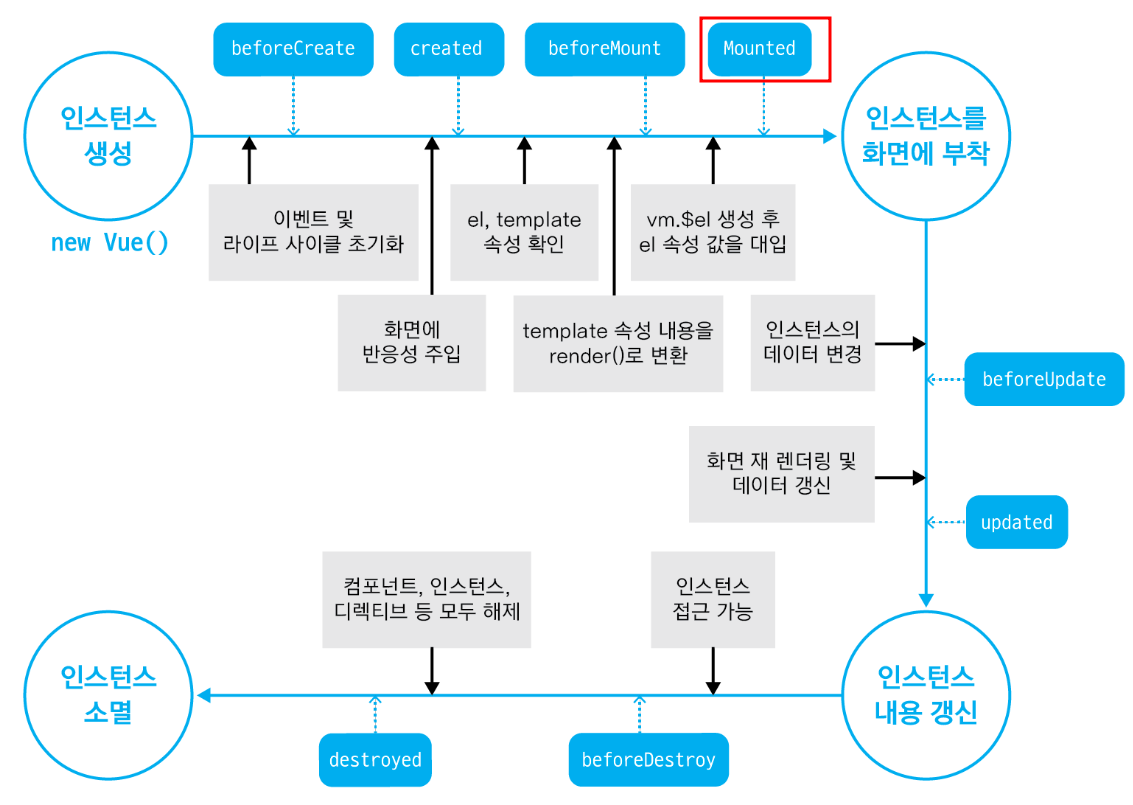
필요한 화면에서 mounted 를 이용해서

화면이 불러와질때 스크립트 소스를 유동적으로 집어넣어주려고 한다
joinView.vue
mounted(){
const script = document.createElement('script'); //script 변수 선언해서 <scrpit /> 얘를 만들어가지고 담는다
script.src = '//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js'; //script의 src속성에 카카오에서 제공한 주소값을 넣어준다
document.head.appendChild(script); //head에 src 속성까지 만들어진 script소스를 append한다
},
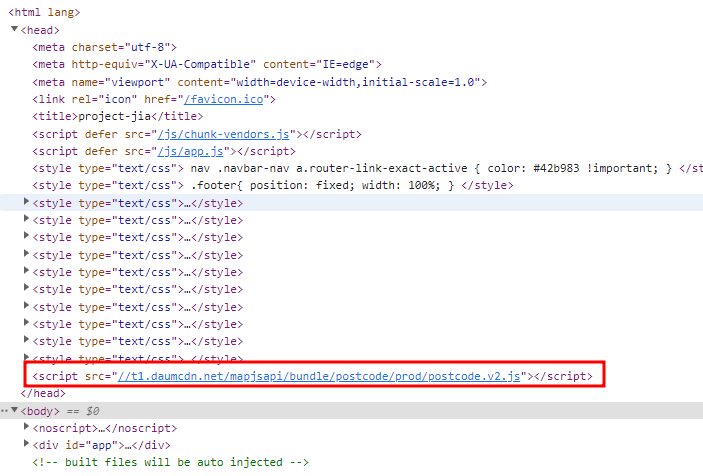
그리고나서 화면 불러오면
head안에 script소스가 잘 생성되어있는 모습이다
무조건 이렇게 해야하는방법이 절대 아니고, index.html에 박아서 사용하는 법 대신에 찾은 방법이다 ,,,, 어쨌든 성공!

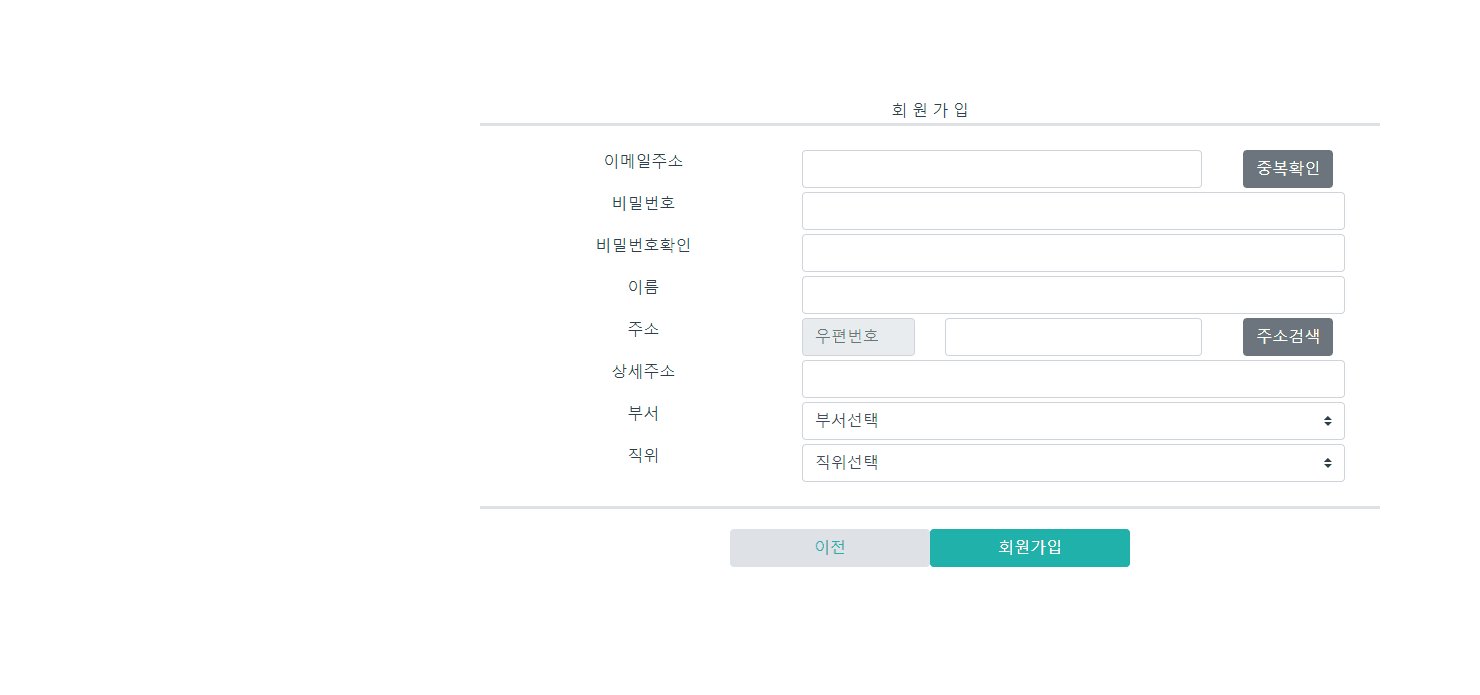
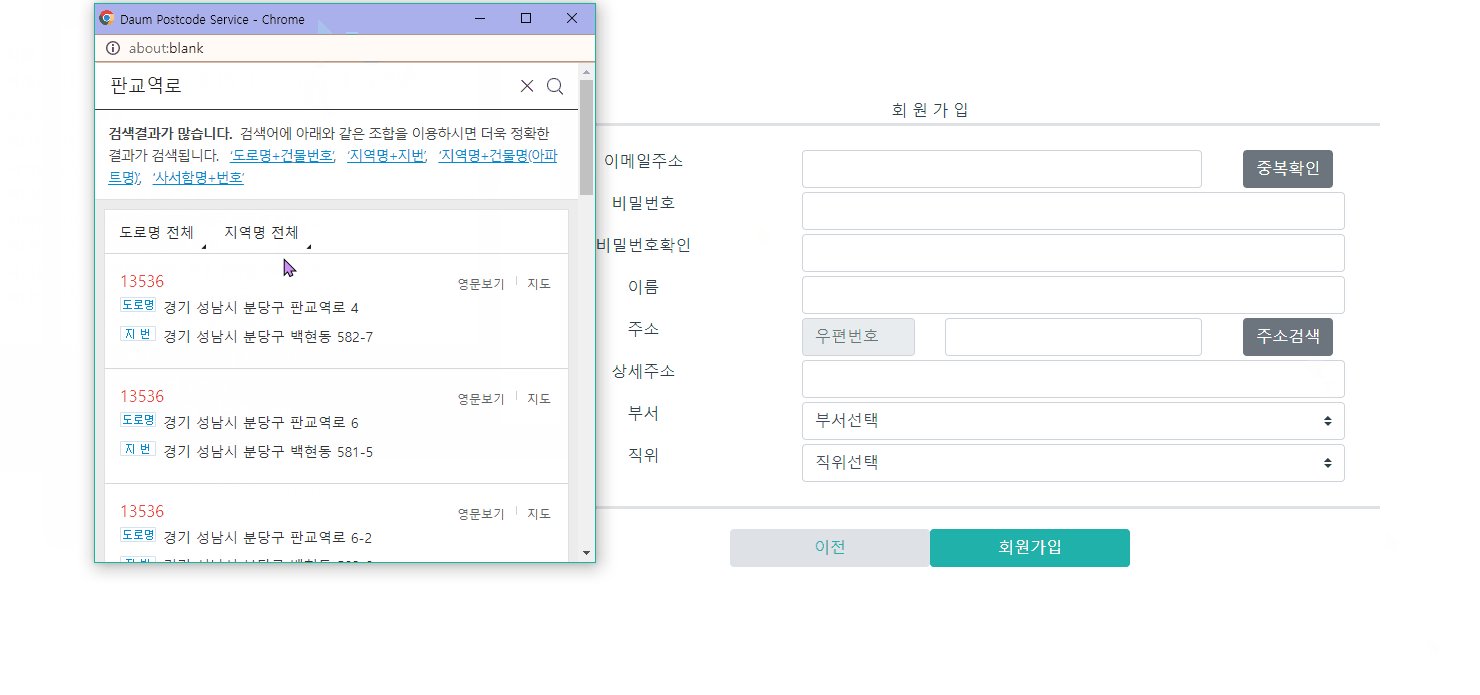
그리고 나서 이제 버튼에 클릭이벤트를 준다
<b-button @click="addrSearch()">
주소검색
</b-button>
//script
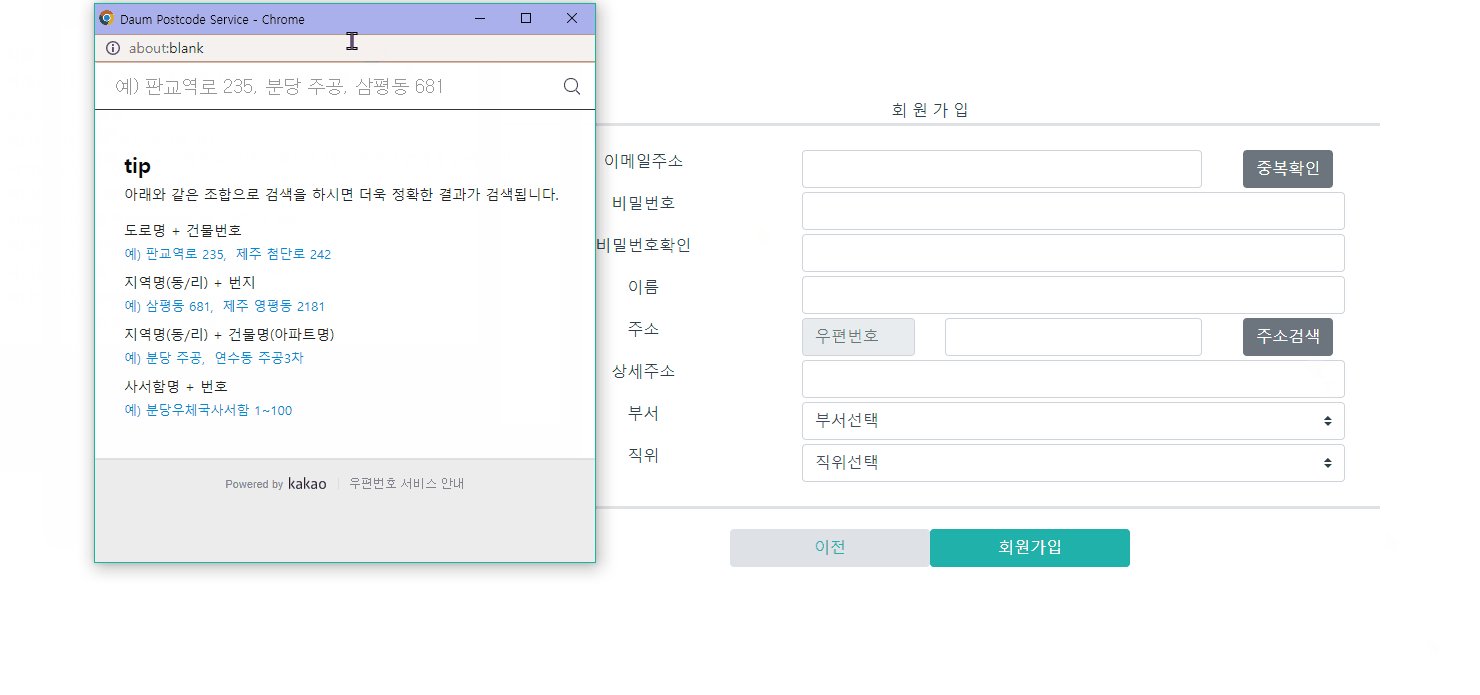
addrSearch(){
new window.daum.Postcode({
oncomplete: (data) => {
if (this.extraAddress !== '') {
this.extraAddress = '';
}
if (data.userSelectedType === 'R') {
// 사용자가 도로명 주소를 선택했을 경우
this.addr = data.roadAddress;
} else {
// 사용자가 지번 주소를 선택했을 경우(J)
this.addr = data.jibunAddress;
}
// 우편번호를 입력한다.
this.zip = data.zonecode;
},
}).open();
},
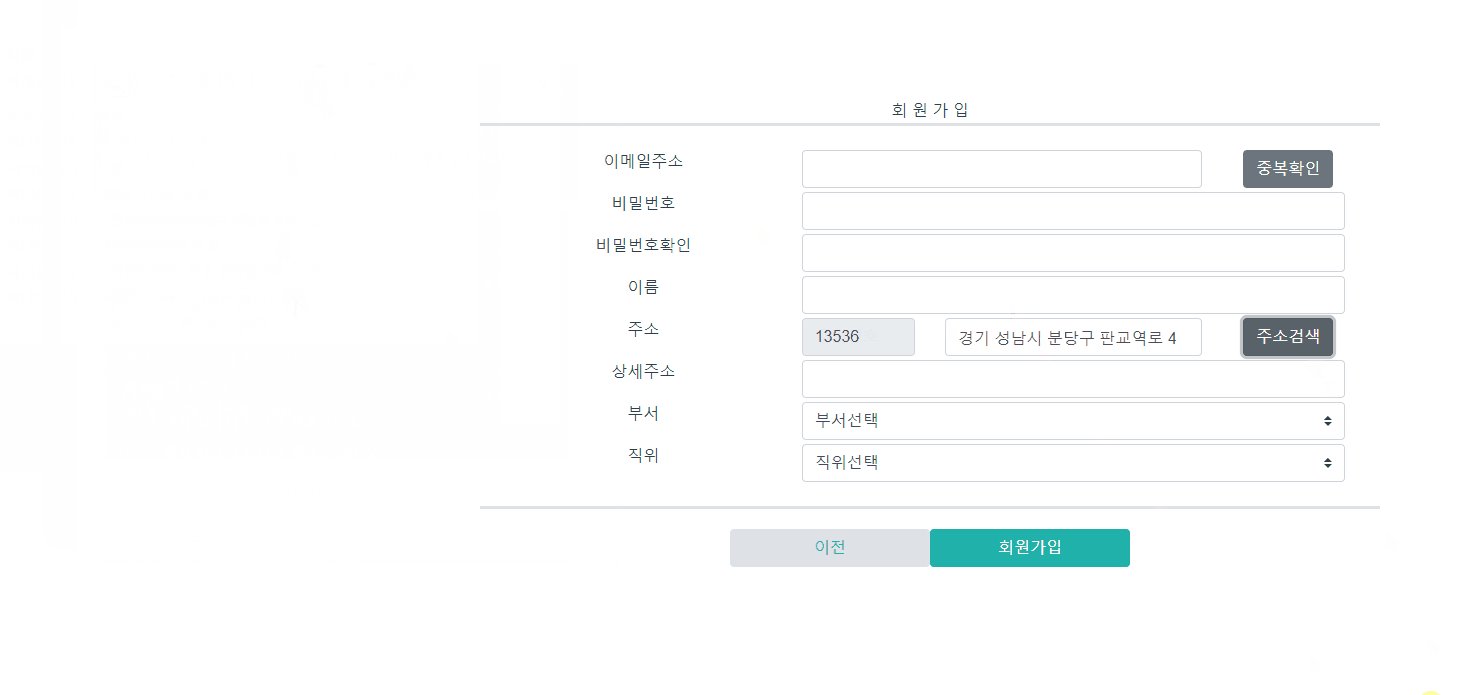
마지막으로,
oncomlete안에 어떤식으로 data를 불러올것인지는 공식사이트에서 참고하며 본인이 원하는대로 수정해주면 된다.
https://developers.kakao.com/docs/latest/ko/local/dev-guide
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

반응형
'나의 개발 기록 > Vue' 카테고리의 다른 글
| [Vue.js] vue에서 새창으로 form을 post방식으로 전송하기 (0) | 2022.09.03 |
|---|---|
| [Vue.js] state값 새로고침되도 값 유지되도록 하기(vuex-persistedstate ) (0) | 2022.09.02 |
| [Vue.js] vue store 모듈화 (feat.vuex) (0) | 2022.08.17 |
| [Vue.js] vscode 디버깅 하기 (feat. Debugger for Chrome) (2) | 2022.08.15 |
| [ Vue.js] vuex (state, getter, mutation, actions) 기본 실습 (1) | 2022.08.06 |




댓글